商户APP原型图是什么
商户APP原型图是一种较为常用的初步展示APP产品页面排版布局的图。
原型图主要用于和领导或目标客户确认软件的初步呈现排版效果。可以用于验证软件设计理念,以及接收修改意见和设计反馈。原型图的颜色一般为黑白灰,绘制原型图需要考虑产品页面中各个元素的布局,页面之间的逻辑跳转关系。原型图可以生动的展示初步效果并支持初步的模拟操作和测试,比如每个功能键的交互,页面的交互等。因此能避免后期修改软件造成人工和资金浪费。

商户APP原型图简述
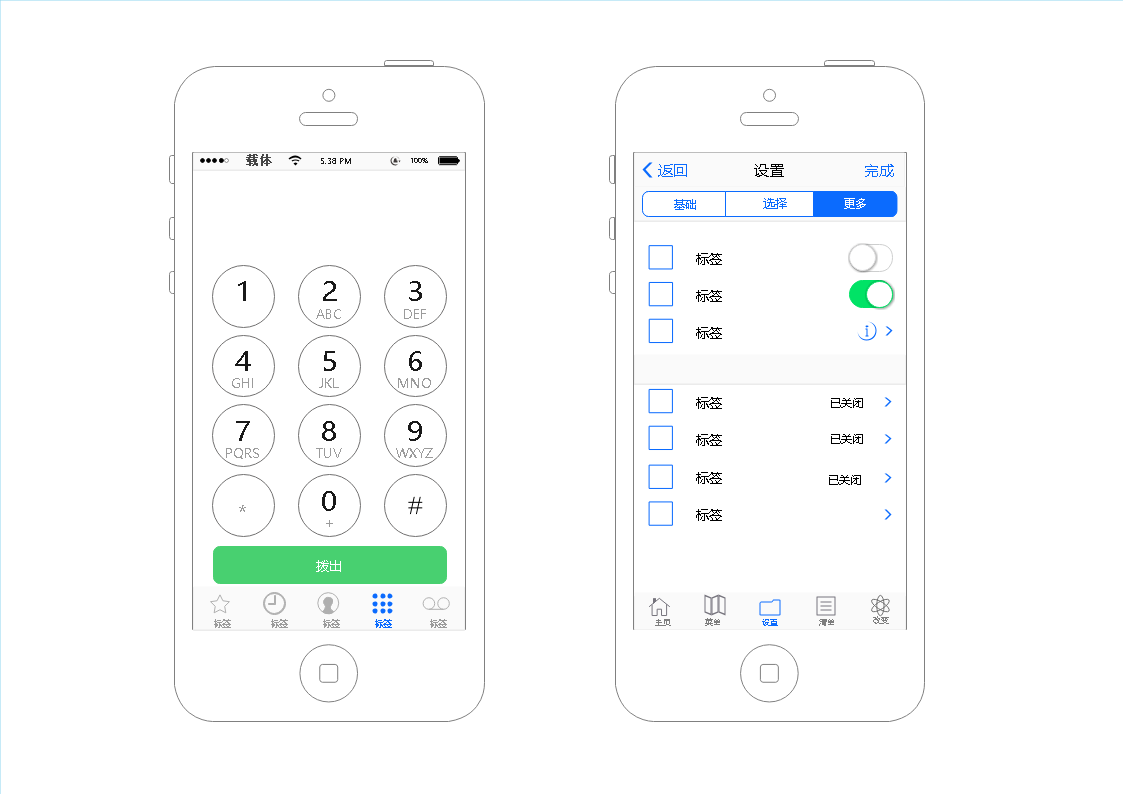
绘制的原型图为数字键盘页面和设置页面,页面展示了初步的排版布局和颜色设定,与客户和产品经理沟通后没有问题,可进行页面UI设计。
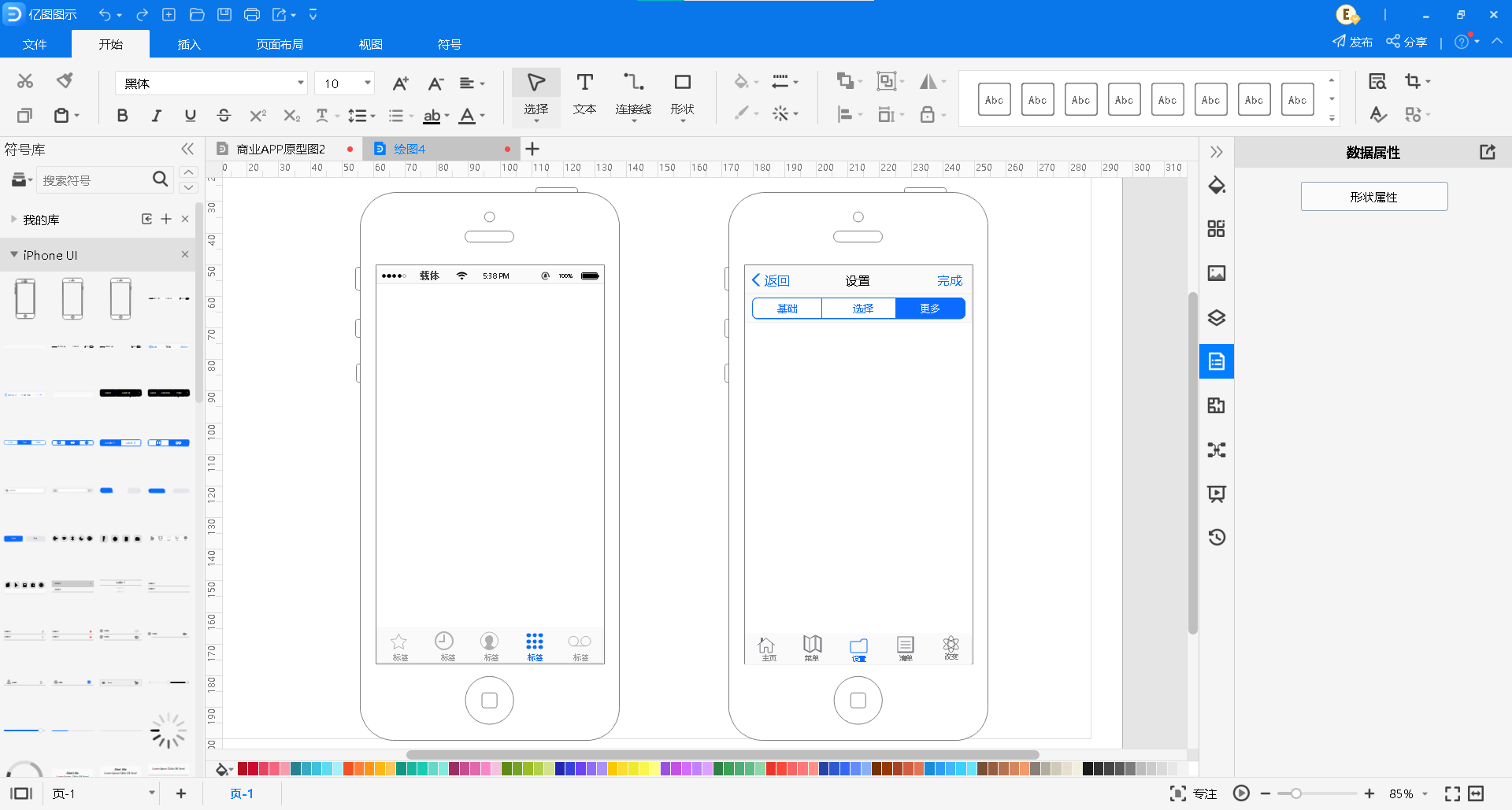
1、数字键盘页面介绍:
顶部为状态栏,展示时间,电量情况,WIFI,移动数据等手机状态信息,需要修改较少。
中间部分为数字键盘功能键,点击可在键盘上方显示数字,键盘下方为播出功能键。
底部为导航栏,点击可切换至不同功能区,所在的页面,下方符号及介绍文字颜色加深,其他符号及文字主要设置为浅色。
2、设置页面介绍:
顶部“设置”标记了该页面为设置页面,两边为“返回”和“完成”操作按钮。点击下方“基础”、“选择”、“更多”,可切换至对应的子页面,所在页面方框颜色加深。
中间部分为左侧的功能设置图标暂时用方框代替,右侧标记了功能状态,点击相应的功能键,可更改功能状态。
如何绘制商户APP原型图
以亿图图示PC端为例,演示如何绘制商户APP原型图。
步骤1-打开亿图图示
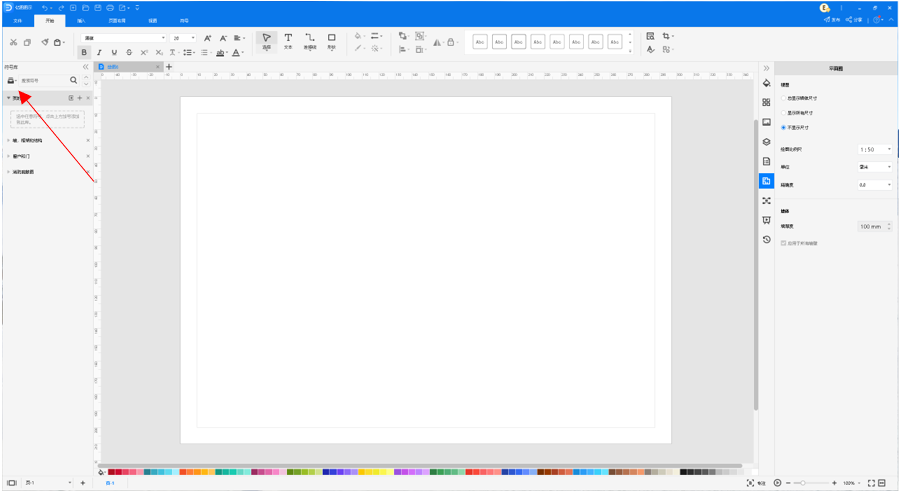
打开亿图图示,选择合适的商户APP原型图模板

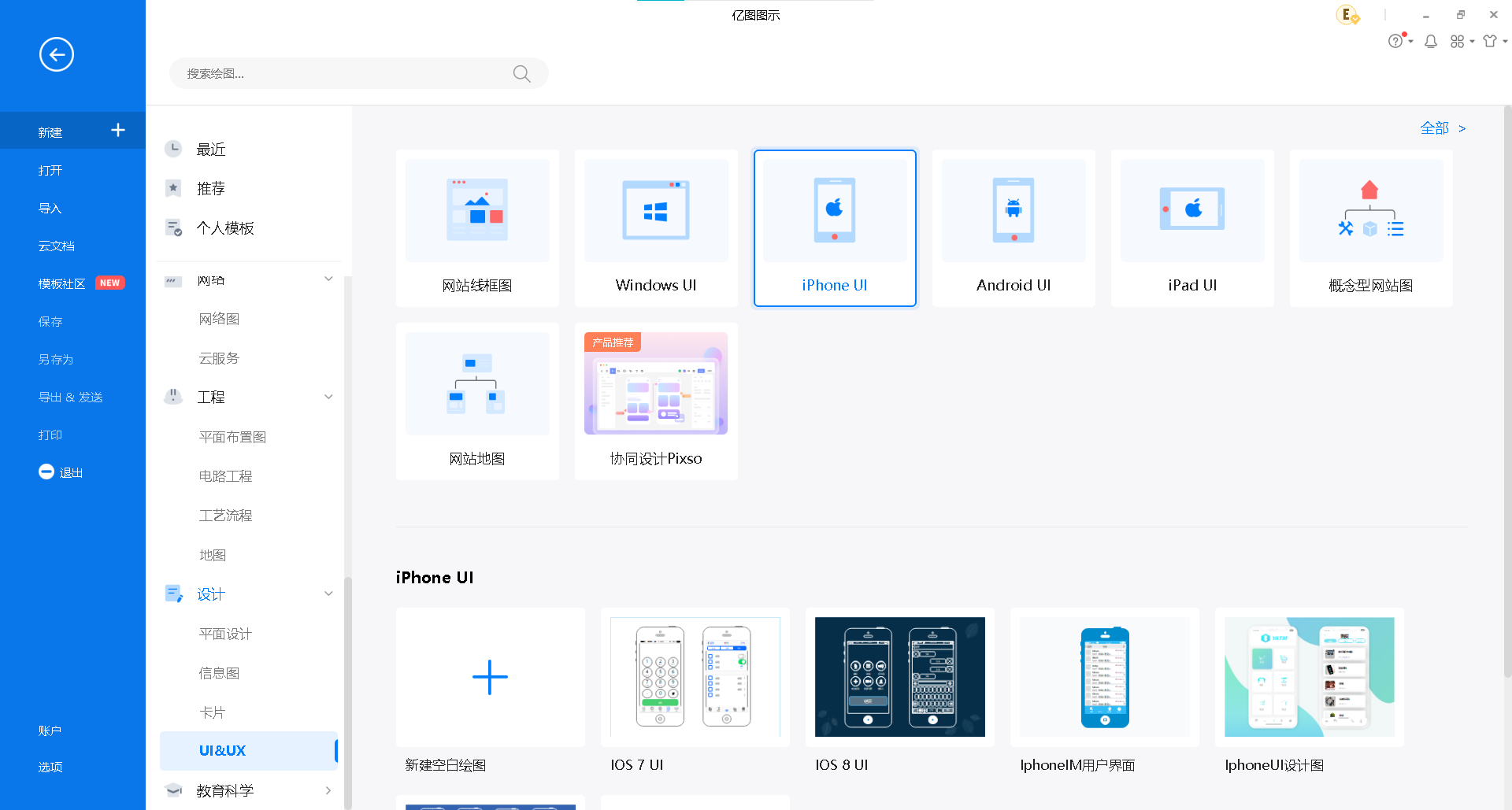
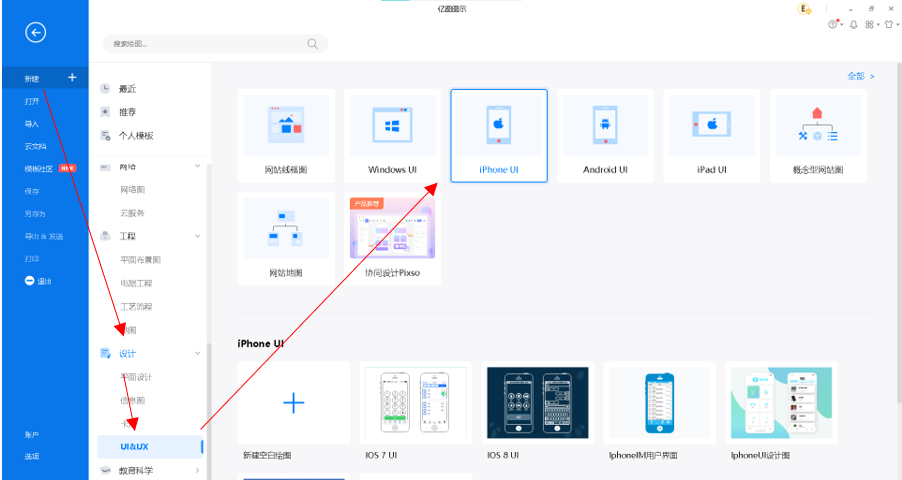
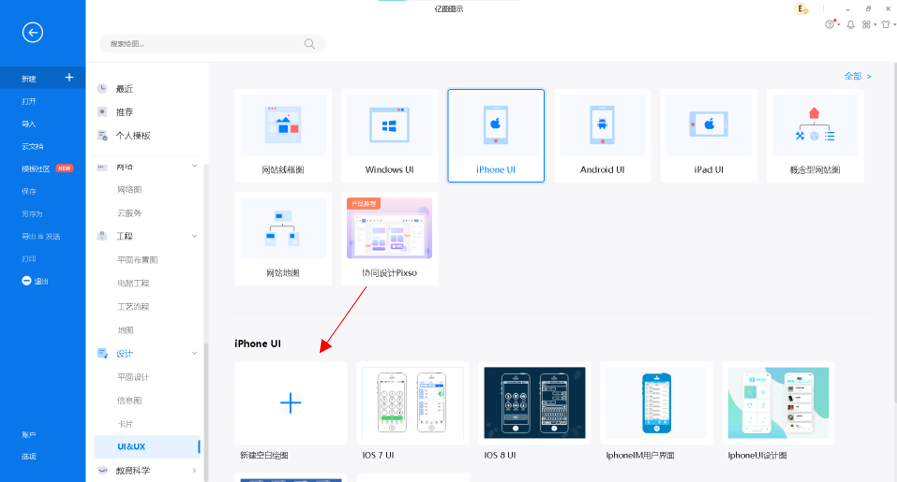
步骤2-选择“平面布置”
在“新建”页面依次选择“新建>设计>UI&UX>IPhone UI;

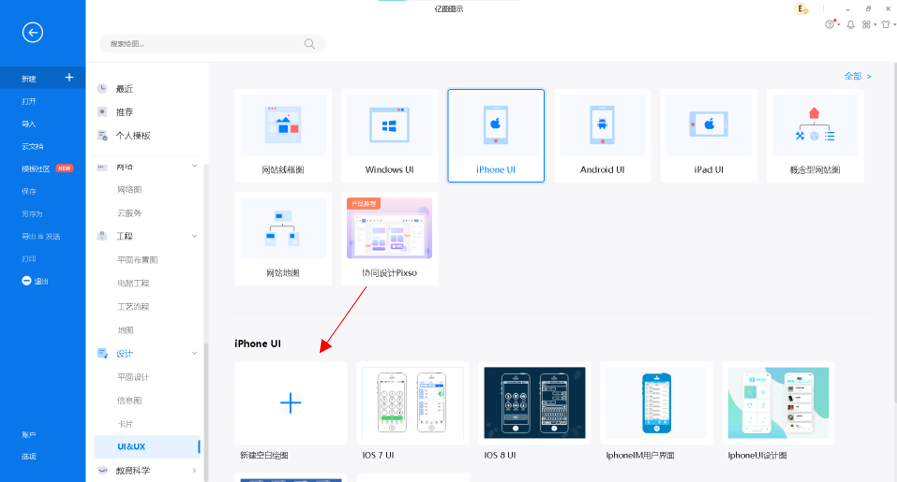
步骤3-选择商户APP原型图模板
将鼠标放在页面右侧,这里我们可以看到商户APP原型图的模板,点击合适的模板即可进入相关编辑页面。此次我们选择“新建空白绘图”;

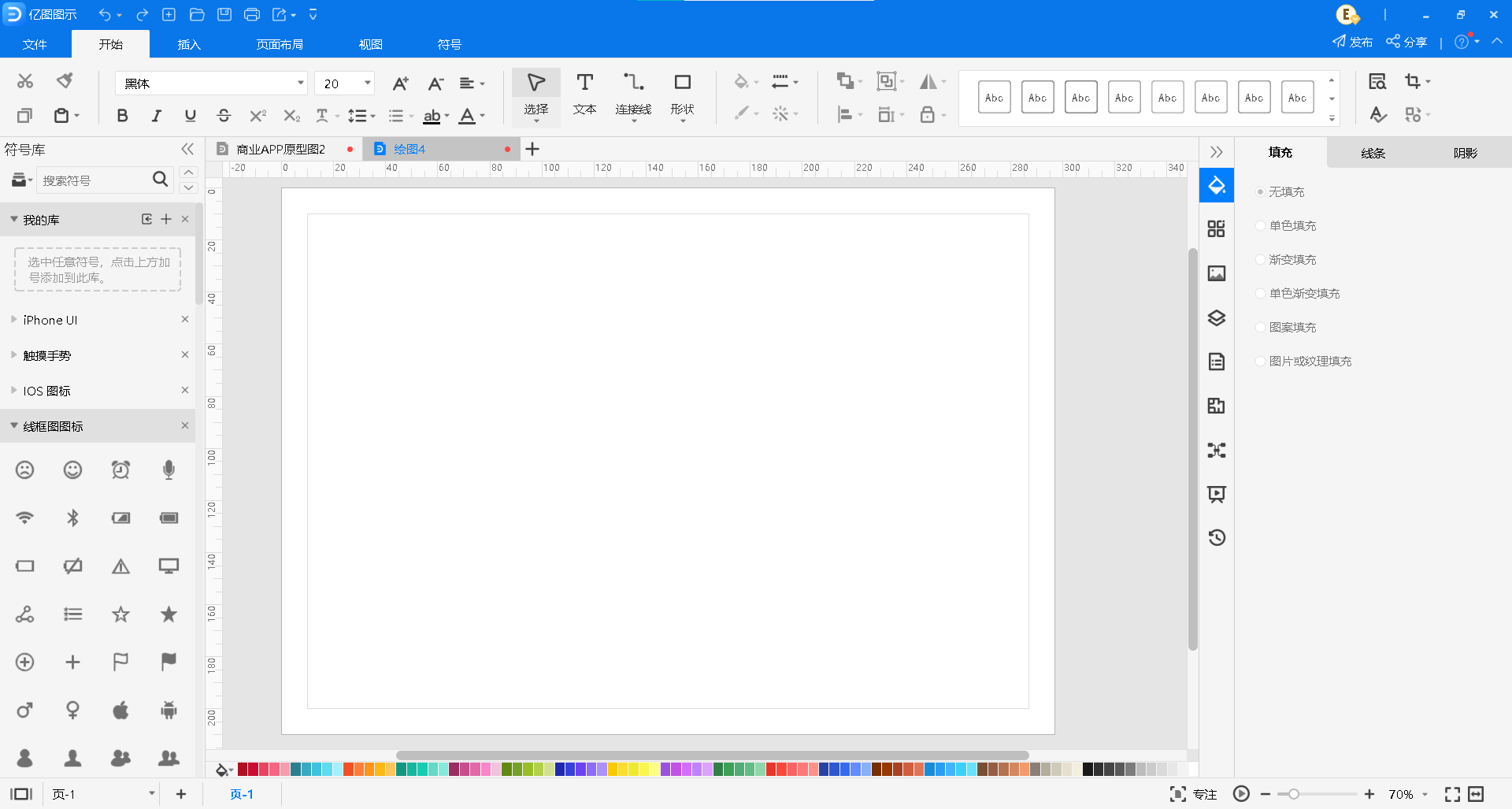
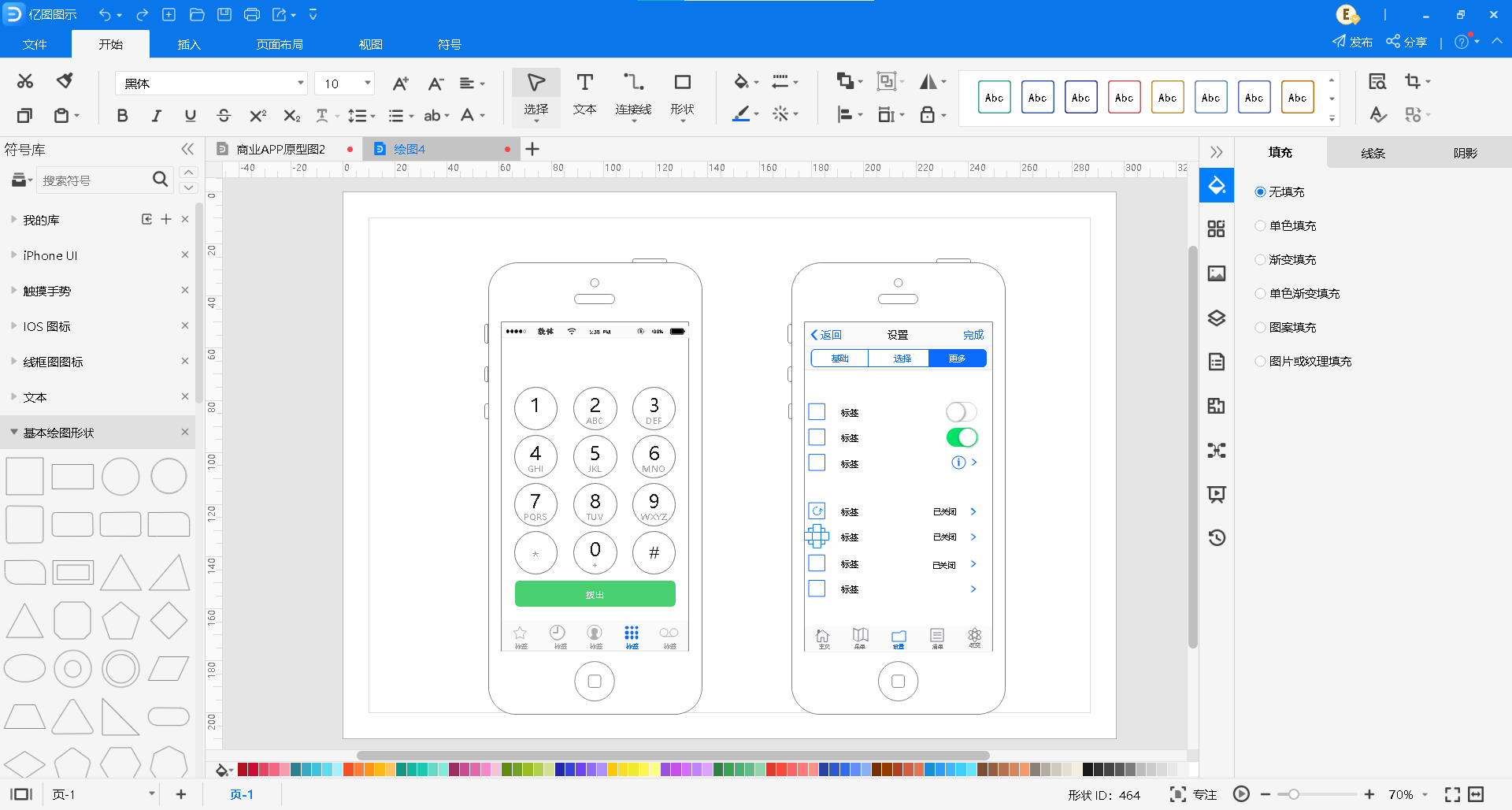
步骤5-添加符号库
这里我们可以点击符号库下方的符号,选择添加“商户APP原型图”的相关符号。

这里已有相关的APP绘制符号库。我们可以在选择添加基本线框图中的“IOS图标”、“线框图图标”“文本”“基本绘图形状”等符号库。

步骤6-开始绘图和调整
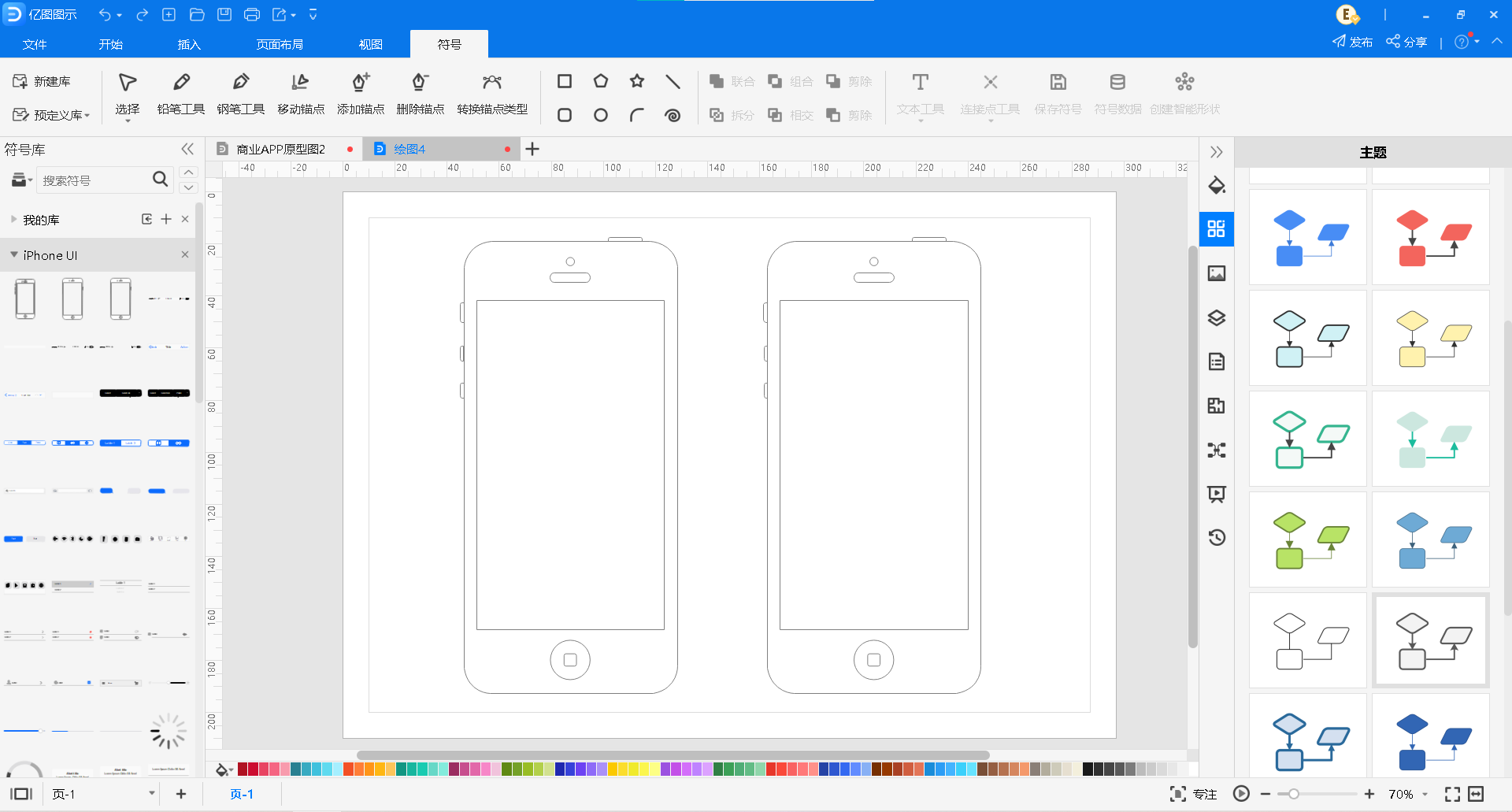
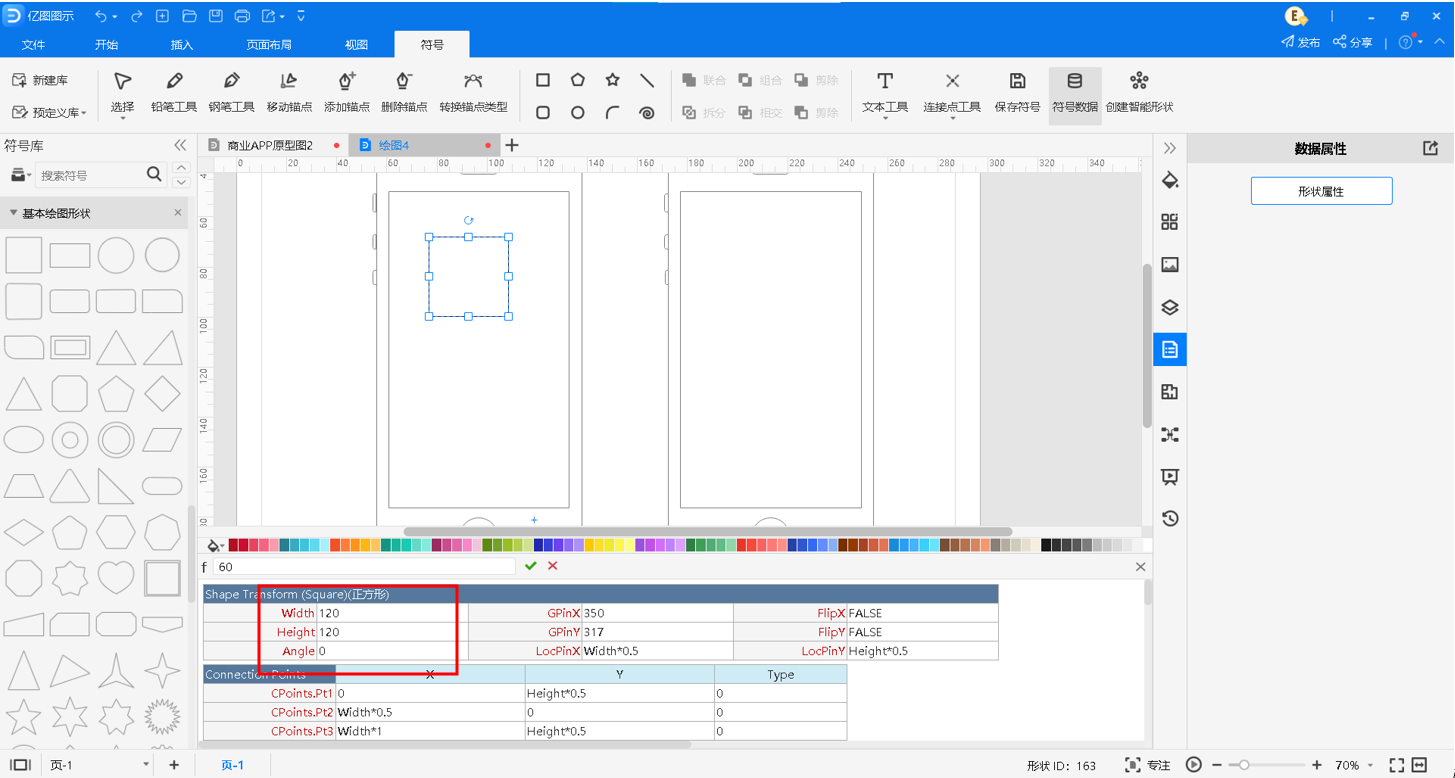
在模板中,选择“iphone UI”符号库,将形状符号拖入画板,可拖动相应的手机模型符号。也可以用矩形符号,调整参数后作为模型。宽度为Width,宽度为Height。


根据需要修改文字,放置所需的符号,如“状态栏”“导航栏”等图标。点击符号,按住CTRL键后拖动可同比例,放大或缩小。

根据需要修改文字,放置所需的符号,将相应的符号库中的符号拖入绘制所需功能区键。
框选的工具,上面的可调整符号填充颜色,下面的调整符号外框颜色,点击相应符号可进行操作。

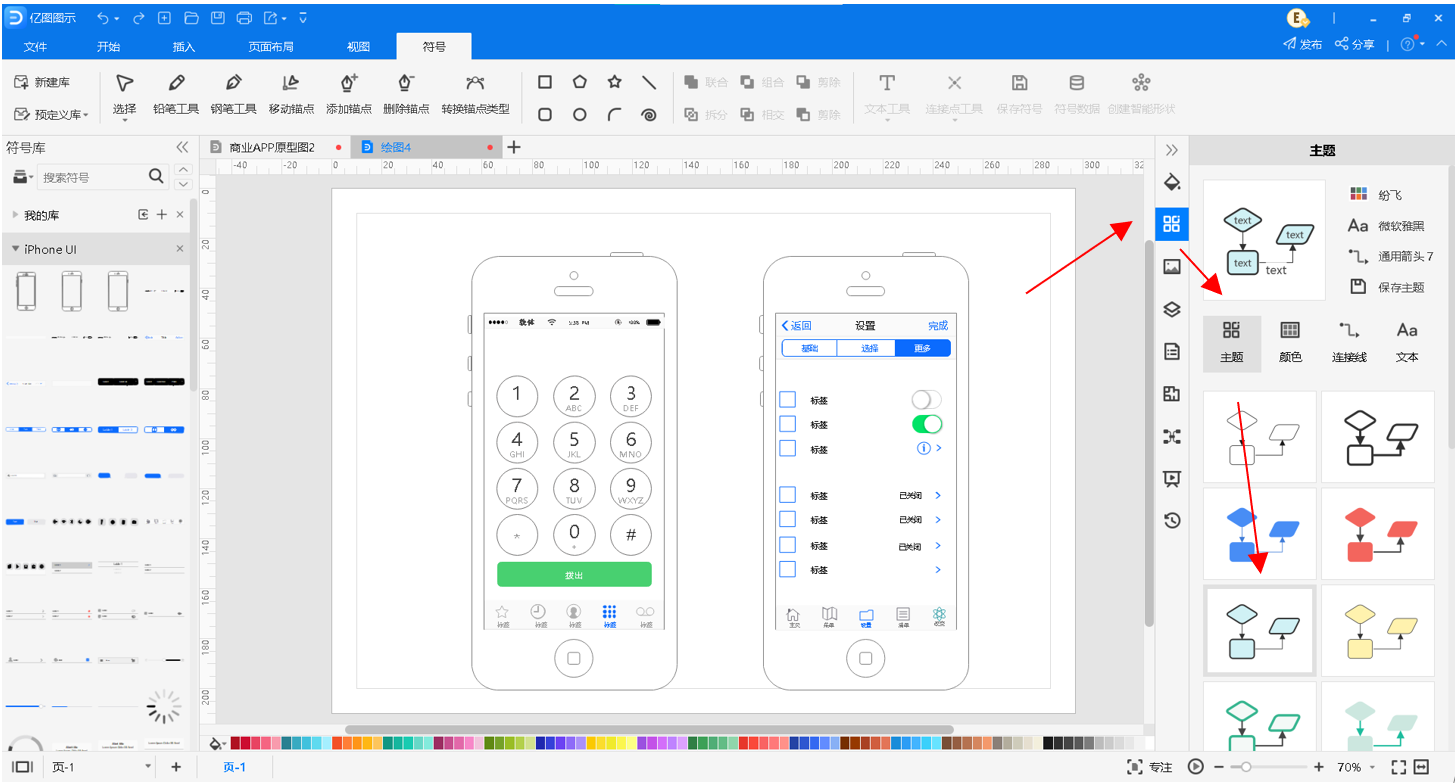
步骤7-选择主题样式
绘制初步完成,可在右侧工具栏中点击主题,选择喜欢的主题样式美化图示。

步骤8-保存/分享/导出文件
点击“文件”对绘制文件进行操作;

商户APP原型图绘制完成,就可以导出图片。导出方法:点击右上角的文件,如图所示。也可以保存源文件,另保存,导出&发送,或者打印和上传到个人云中保存。




