经常在后台看到用户的留言,希望亿图图示扩充符号库~

弱弱地声明下,之前的文章其实有简单提过如何扩充个人符号库!但,既然这么多人都来问了,加上亿图图示近期正好上线了一个和符号相关的功能,那我就认真、详细地跟大家唠一唠这个问题:
如何打造一个无限大的个人符号库?
导入符号
亿图图示支持直接导入外部符号,符号格式包括但不限于图片、SVG、VSSX图库、EDT符号库等。
以导入SVG符号为例:
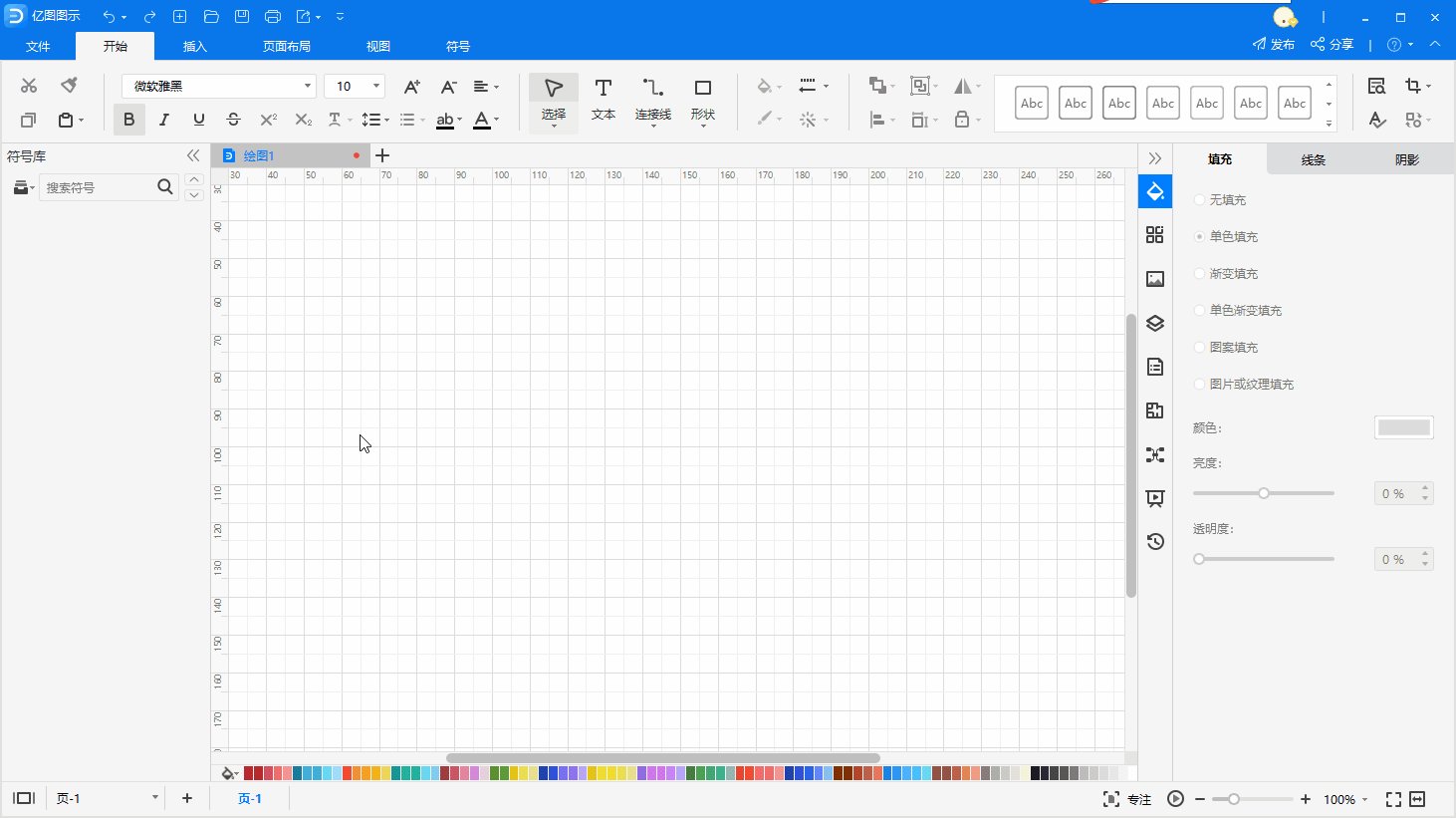
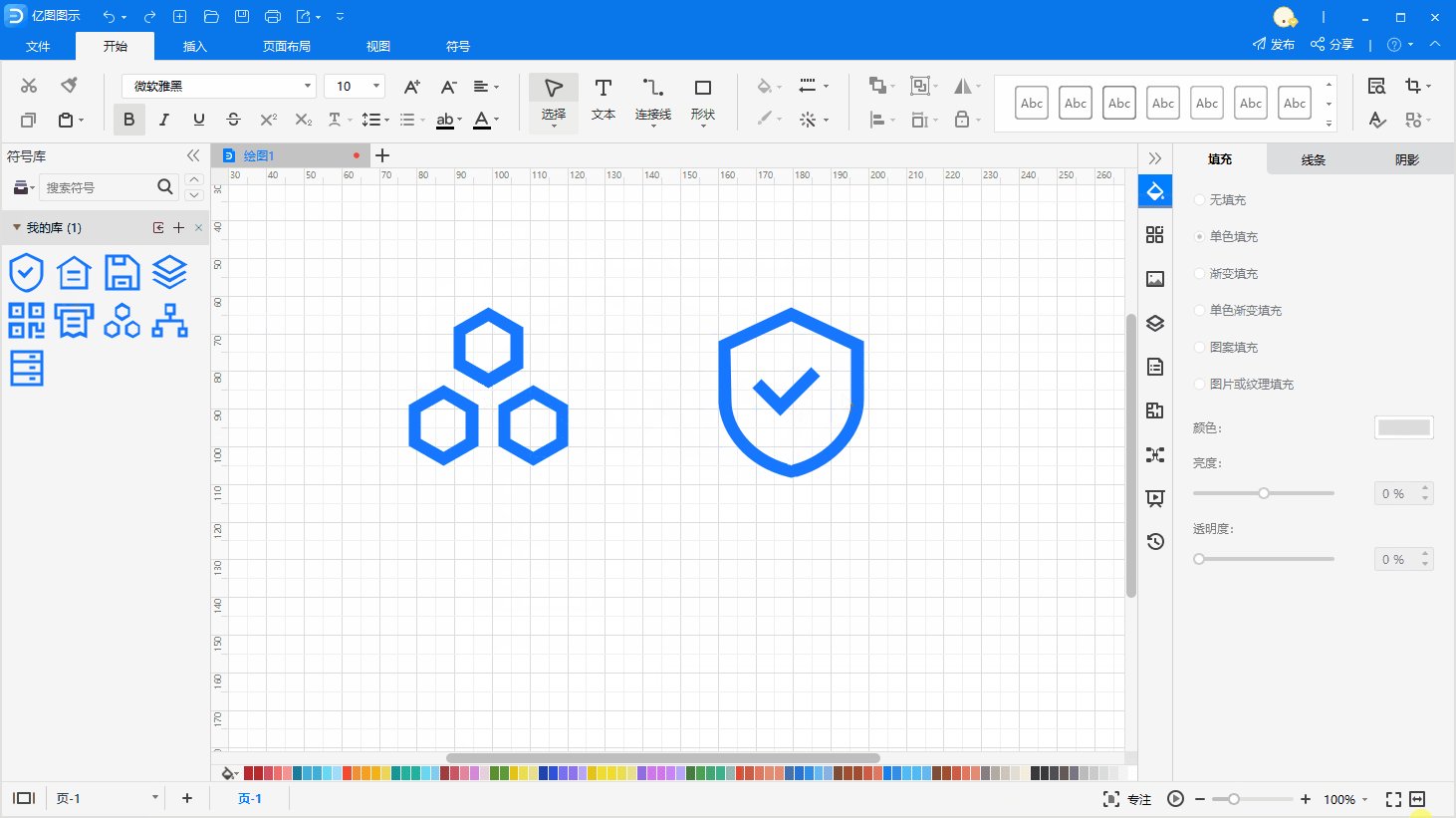
1)点击左侧符号库下拉按钮,在弹出的下拉列表选择第一个选项「新建库」,此时左侧符号库会新建一个「我的库」;
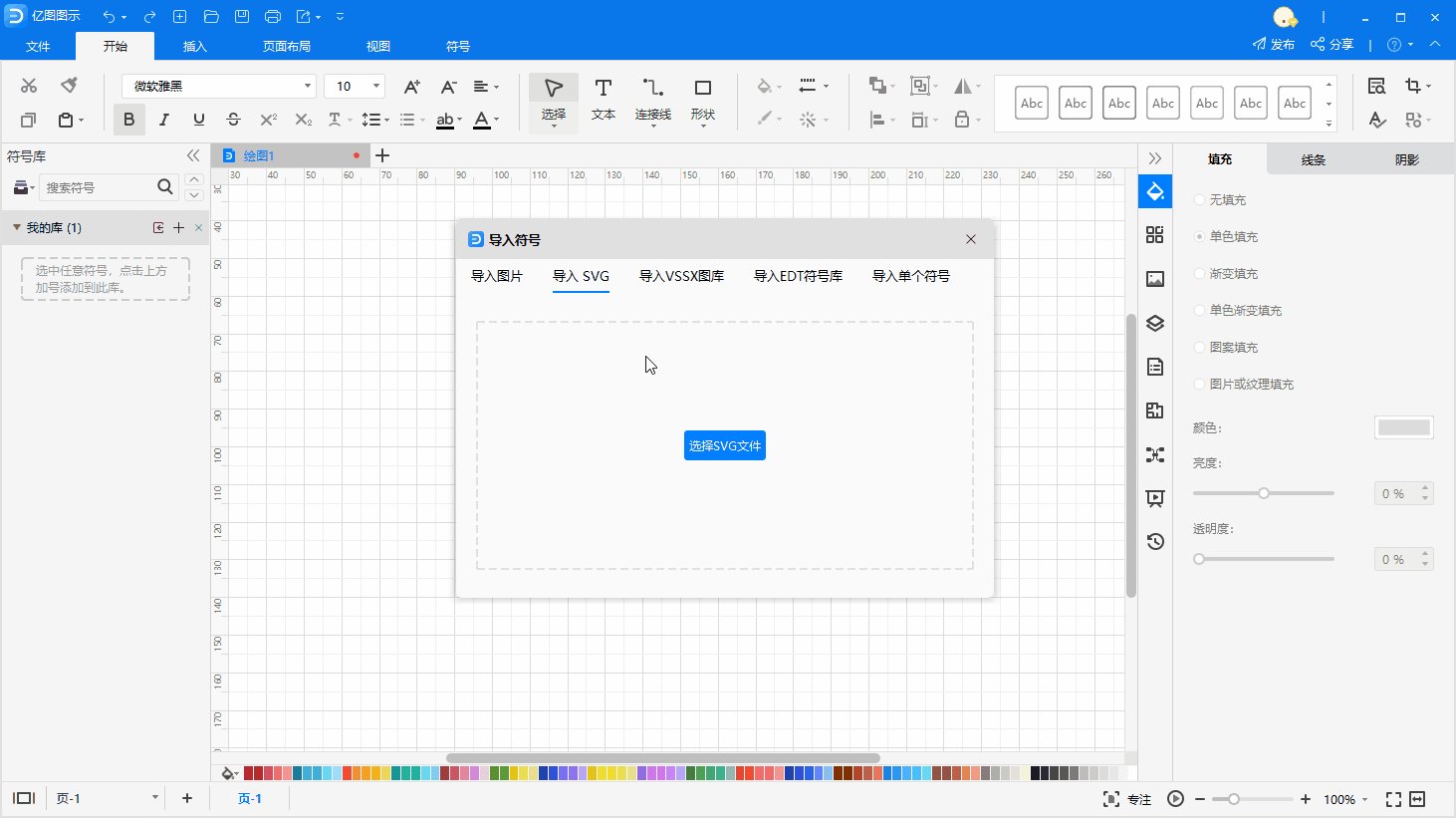
2)点击「我的库」右上角的导入icon,系统会弹出「导入符号」窗口,选择自己将要导入的符号格式,然后点击「选择SVG文件」;
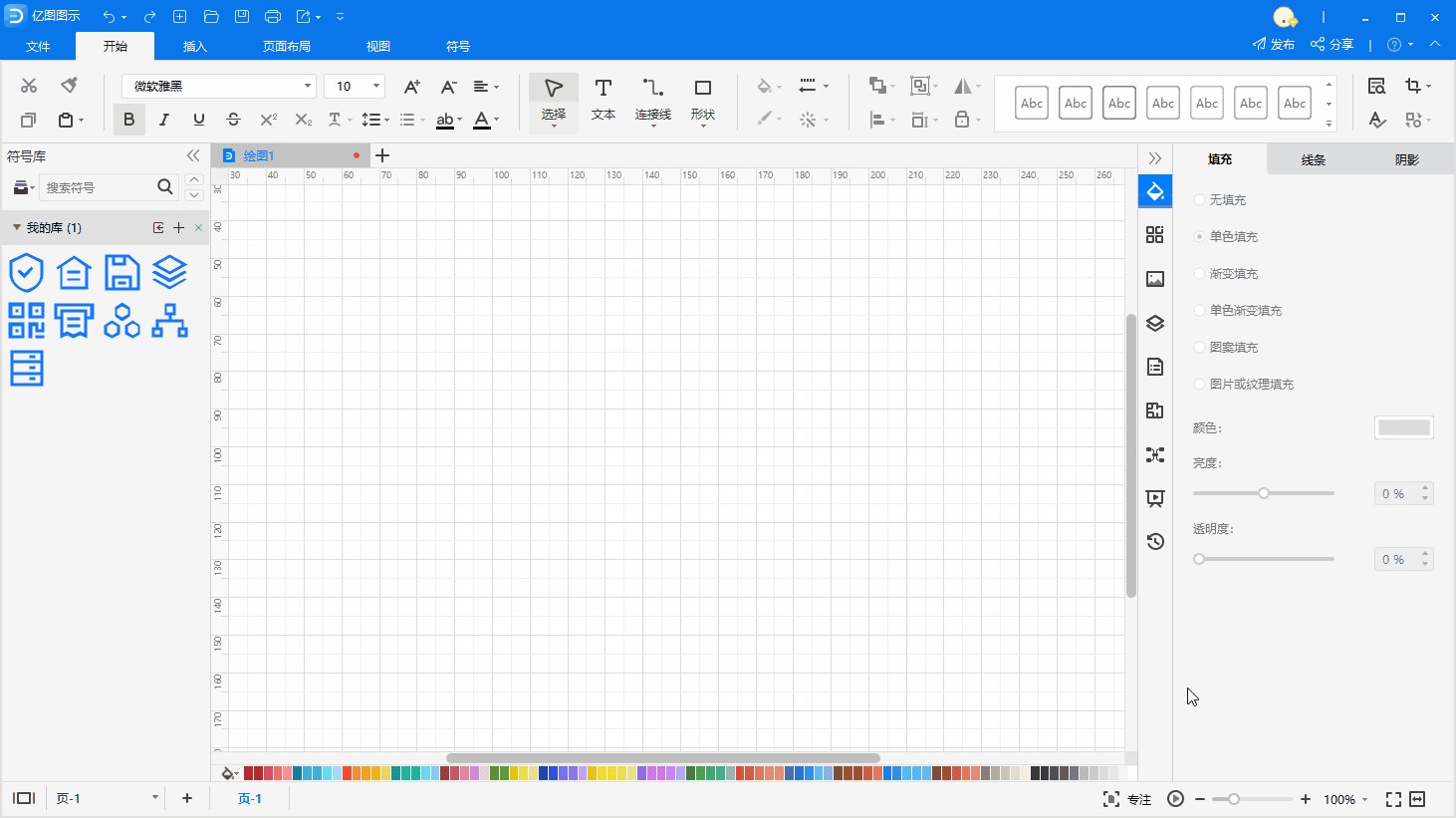
3)选择自己提前储存在电脑本地的SVG文件,点击「打开」,符号导入就完成了。

导入符号的步骤其实不难,对大家来说,难的可能是如何找到源源不断的符号。
不过别担心,因为今天给大家准备了7个开源图标库,每个都拥有大量符号:
Iconfont(强烈推荐,www.iconfont.cn):阿里巴巴出品的免费矢量图标库,其中不仅有图标,还有插画;

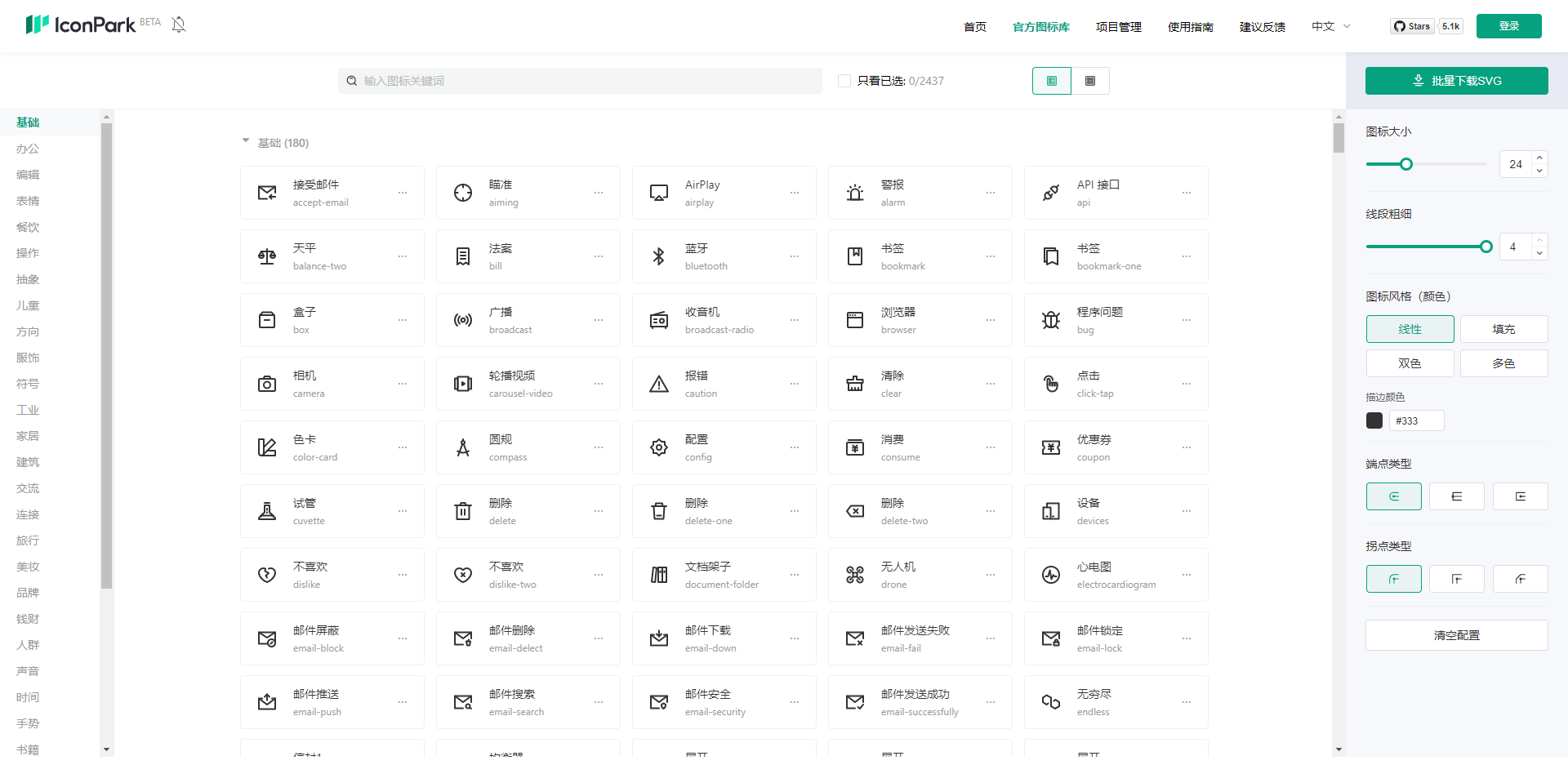
IconPark(iconpark.oceanengine.com):字节跳动出品的开源矢量图标库,2400+基础图标,29种图标分类;

Remix Icon(remixicon.com):开源免费可商用的图标库,图标风格偏中性;
Fonts.google(fonts.google.com/icons):谷歌图标库,偏系统风格;
还有Css.gg(css.gg/app)、Feathericons(feathericons.com)和Iconoir(iconoir.com),这里就不一一介绍了。
总结来说,借助亿图图示「导入符号」功能和外部符号库,大家就可以给自己打造出一个无限大的符号库,不用再担心符号不够用的问题。
符号社区
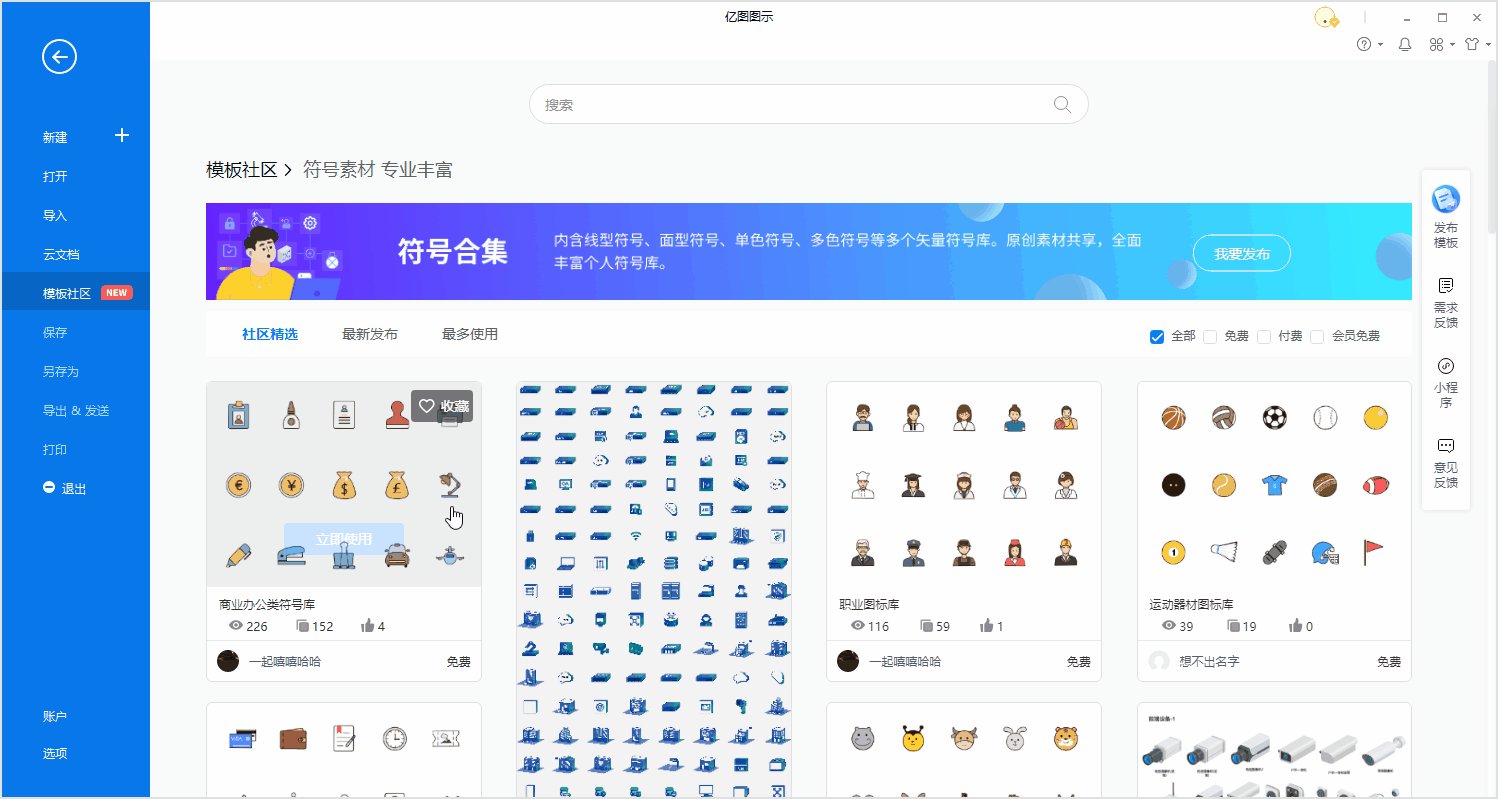
当然,如果大家不想经历上述导出导入符号的繁琐,可以尝试使用亿图图示在线V11.5.4新增的「符号社区」功能。

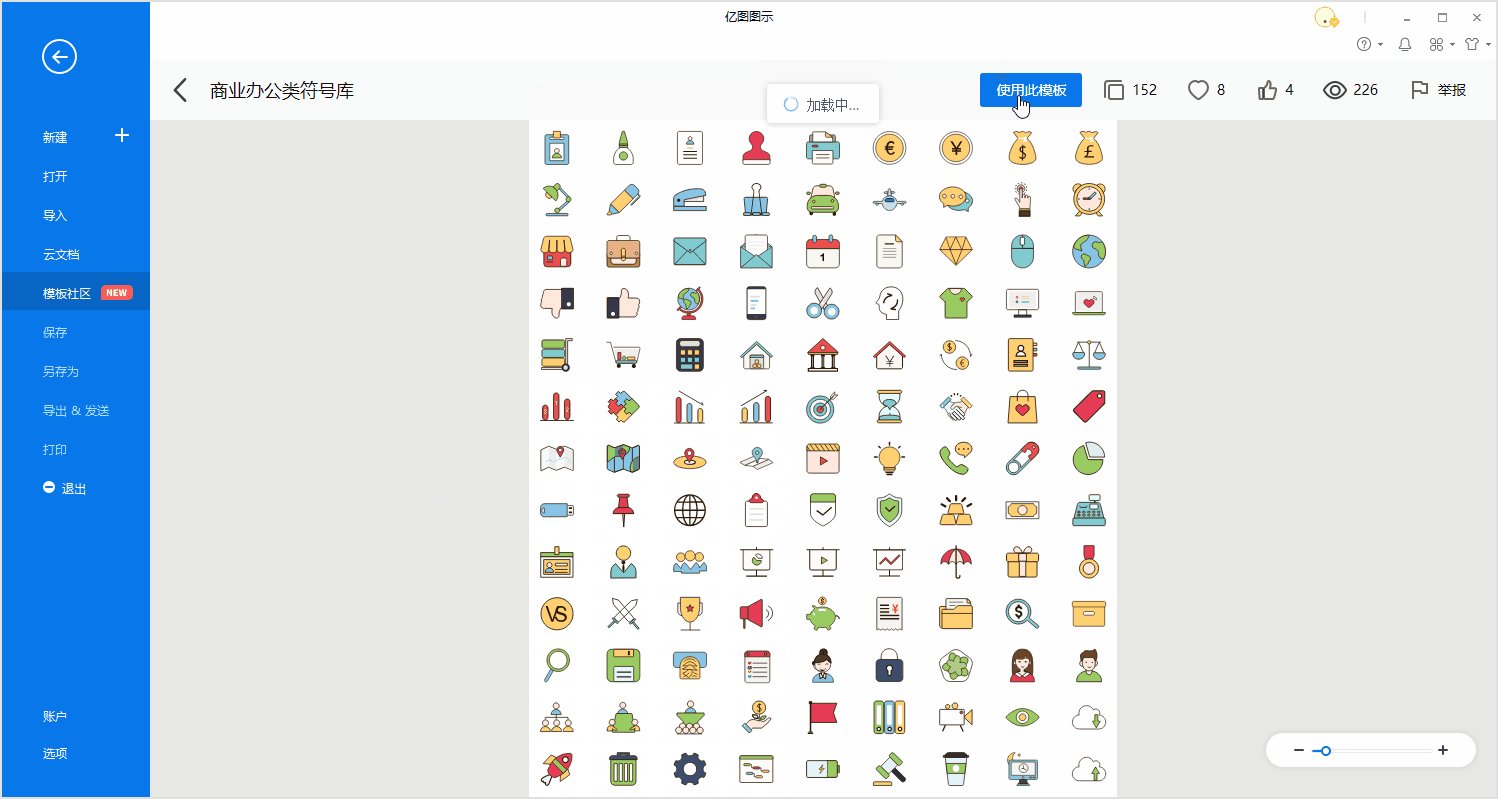
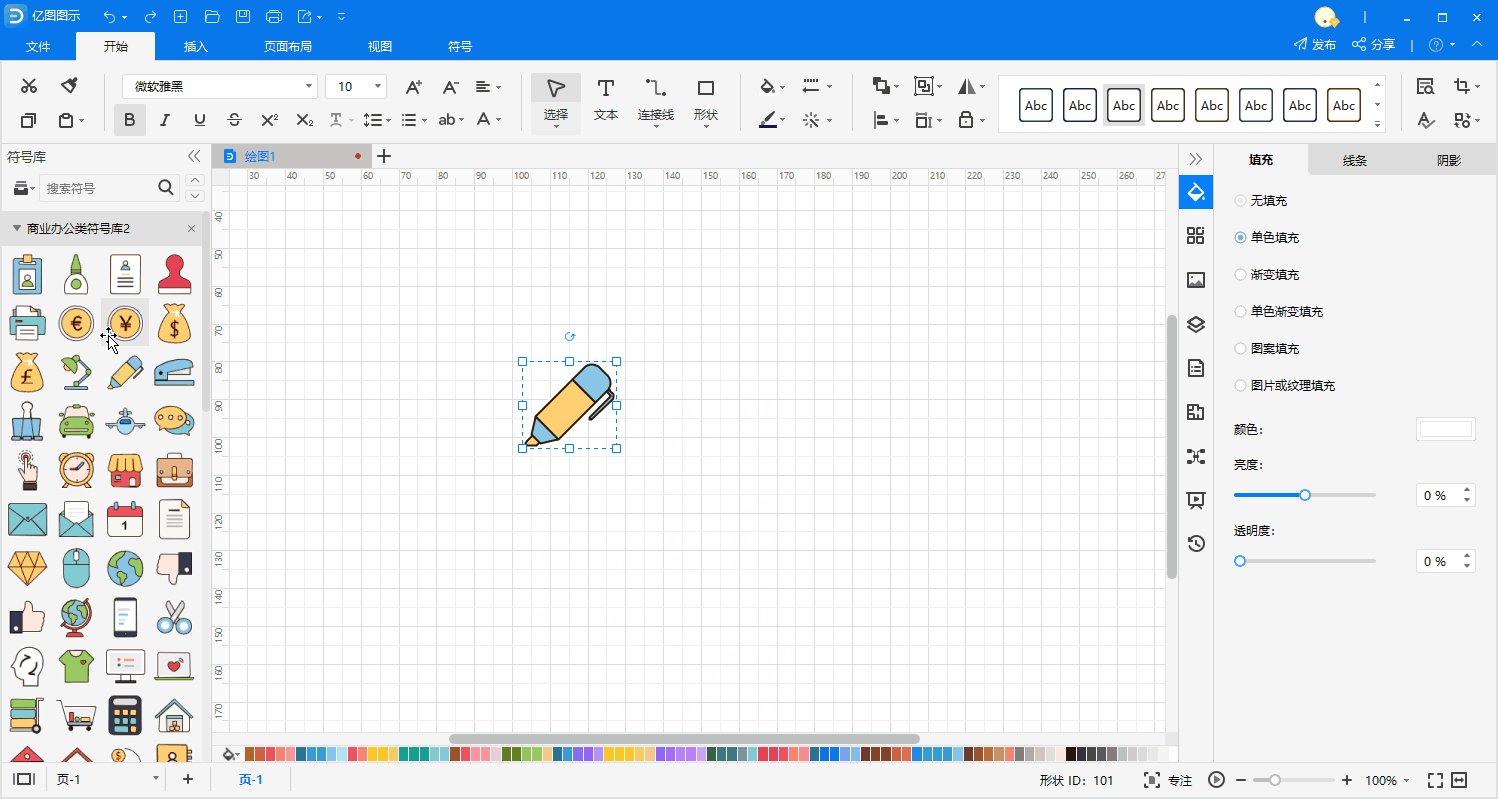
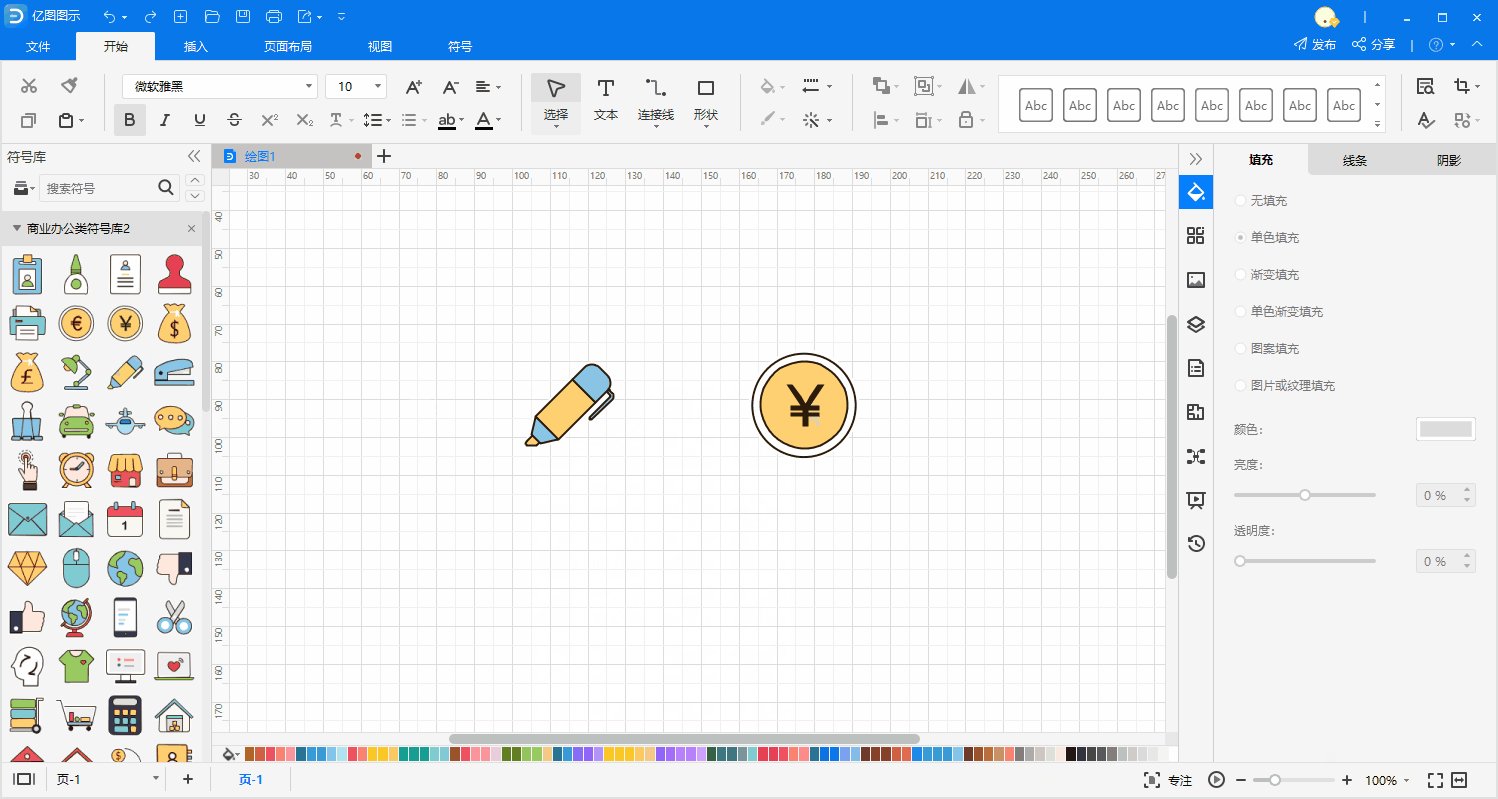
大家不仅可以在符号社区中直接使用其他用户发布的符号模板(点击「使用该模板」,该符号模板就会自动添加到符号库,之后都可以快速调用);

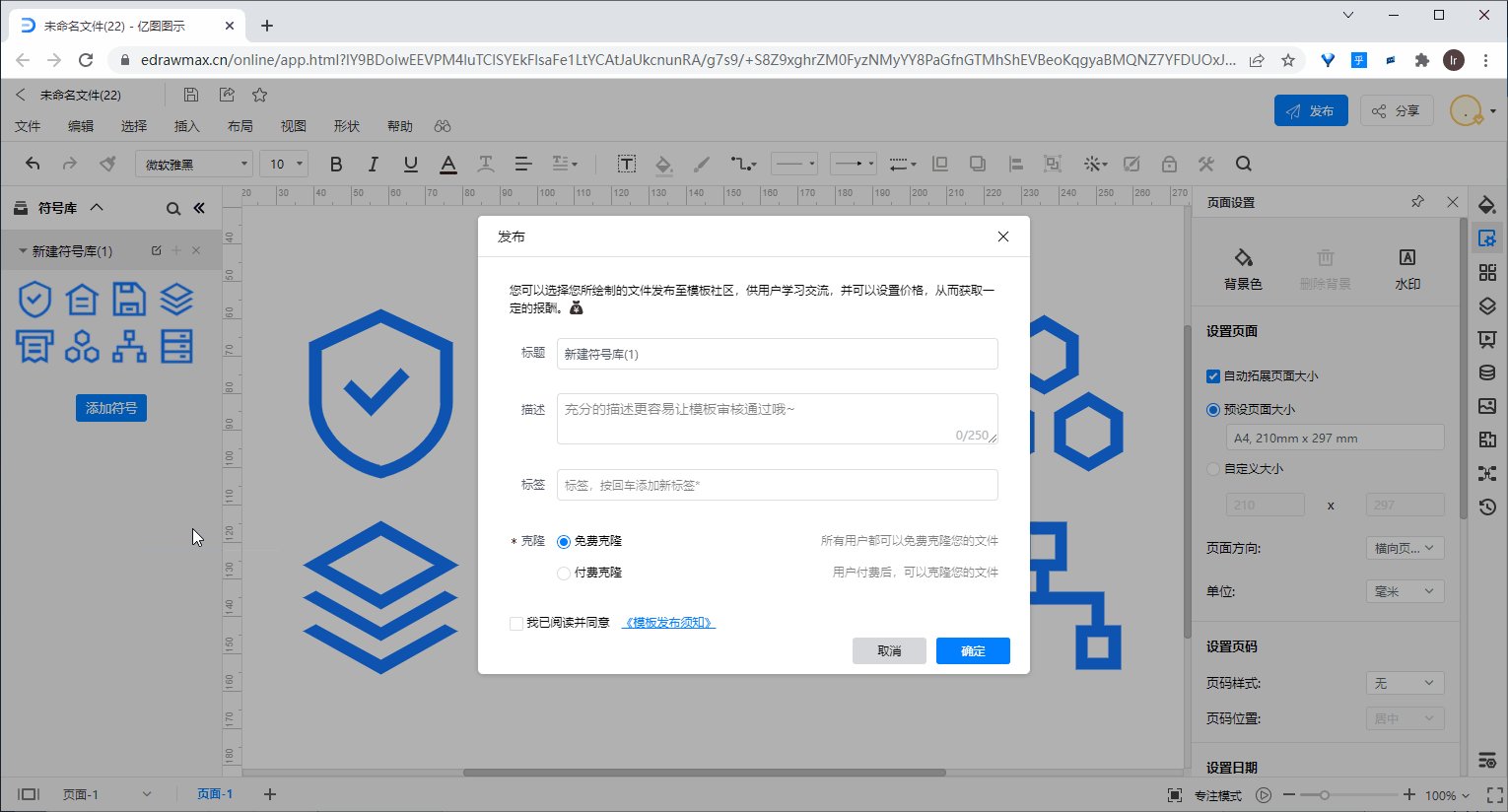
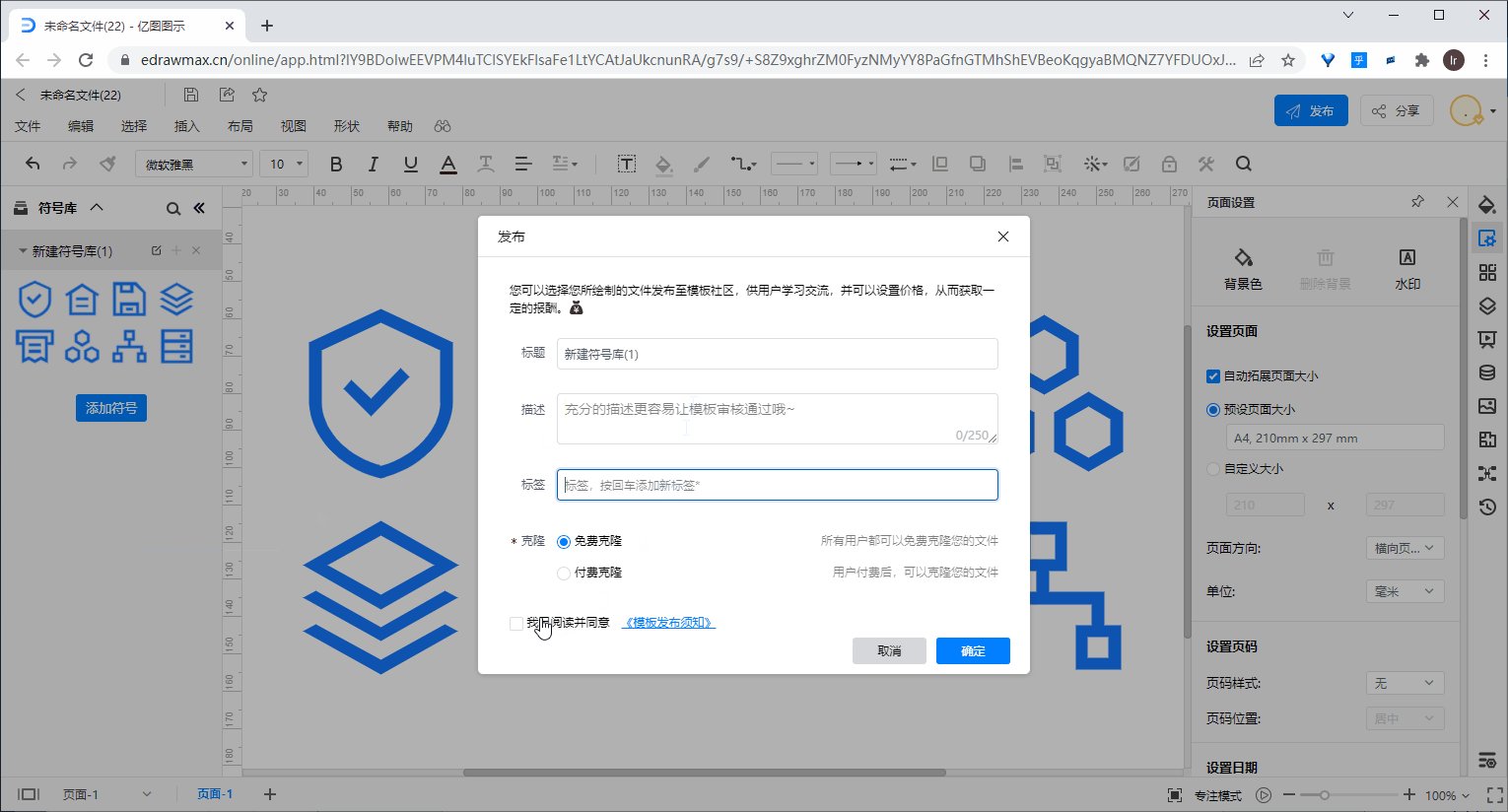
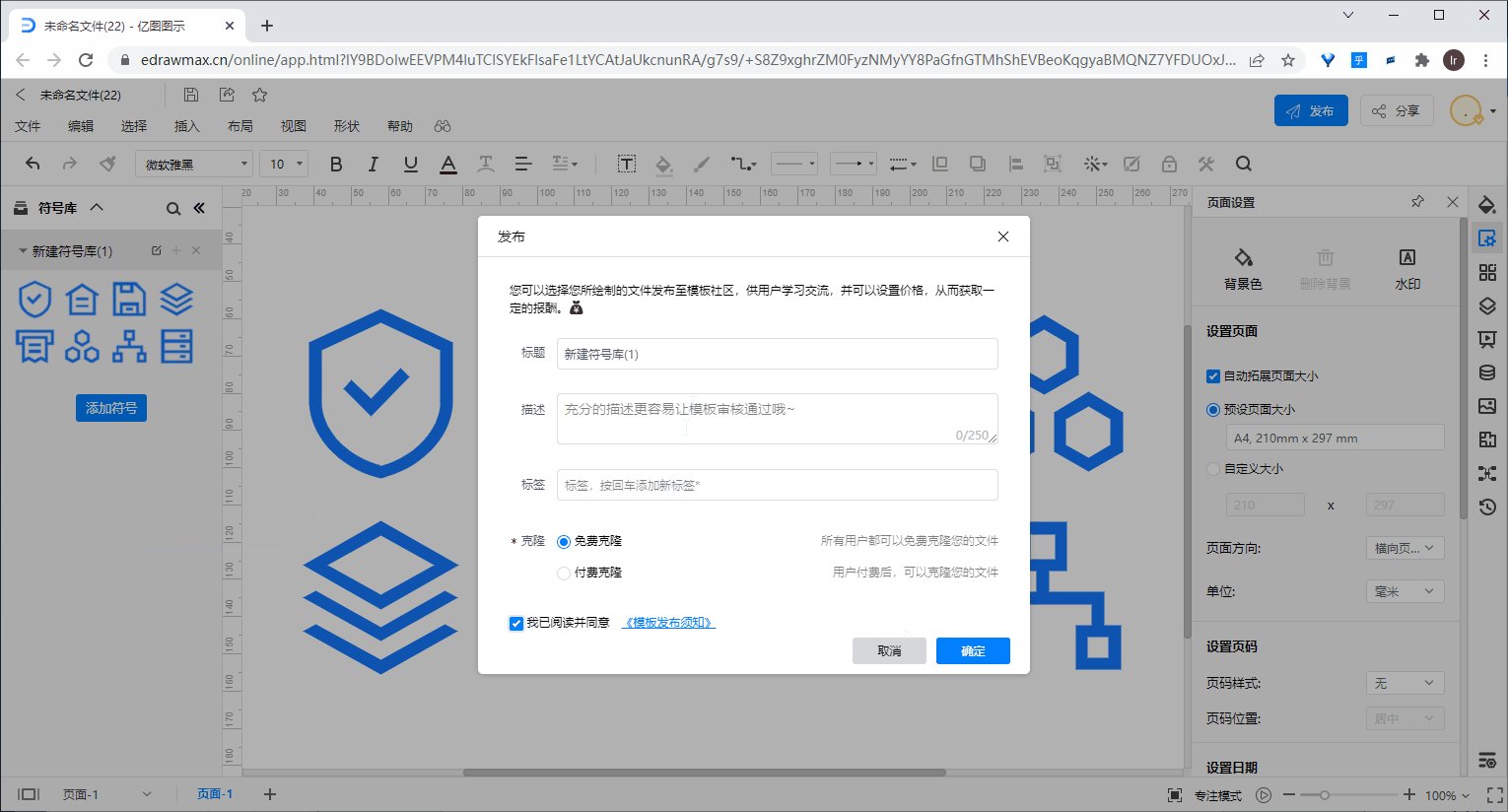
还可以将自己创建的自定义符号库上传发布至社区,和其他用户共享符号。

ps:亿图图示客户端的「符号发布」功能将于不久后上线,心急的小伙伴可以先体验在线版哟~







