产品线框图是什么
产品线框图是一种简单的线框图,由线条、方框组成和灰阶色彩填充,是整体为黑白色布局的低保真设计图。
在开放的前期阶段,手机应用产品线框图和原型图给客户展示。产品线框图是一个APP产品图形化的骨架,主要呈现主体信息群,勾勒结构和布局,初步展示一个页面的内容及概念,表达用户交互界面的主视觉和描述,有助于设计师和客户讨论具体的产品页面层次和导向。在初始阶段,通过绘制线框图,规定好产品页面各方面的细节,作为整体项目说明。线框图绘制简单、快速,常用于团队内部交流。不能作为用户测试材料。

产品线框图简述
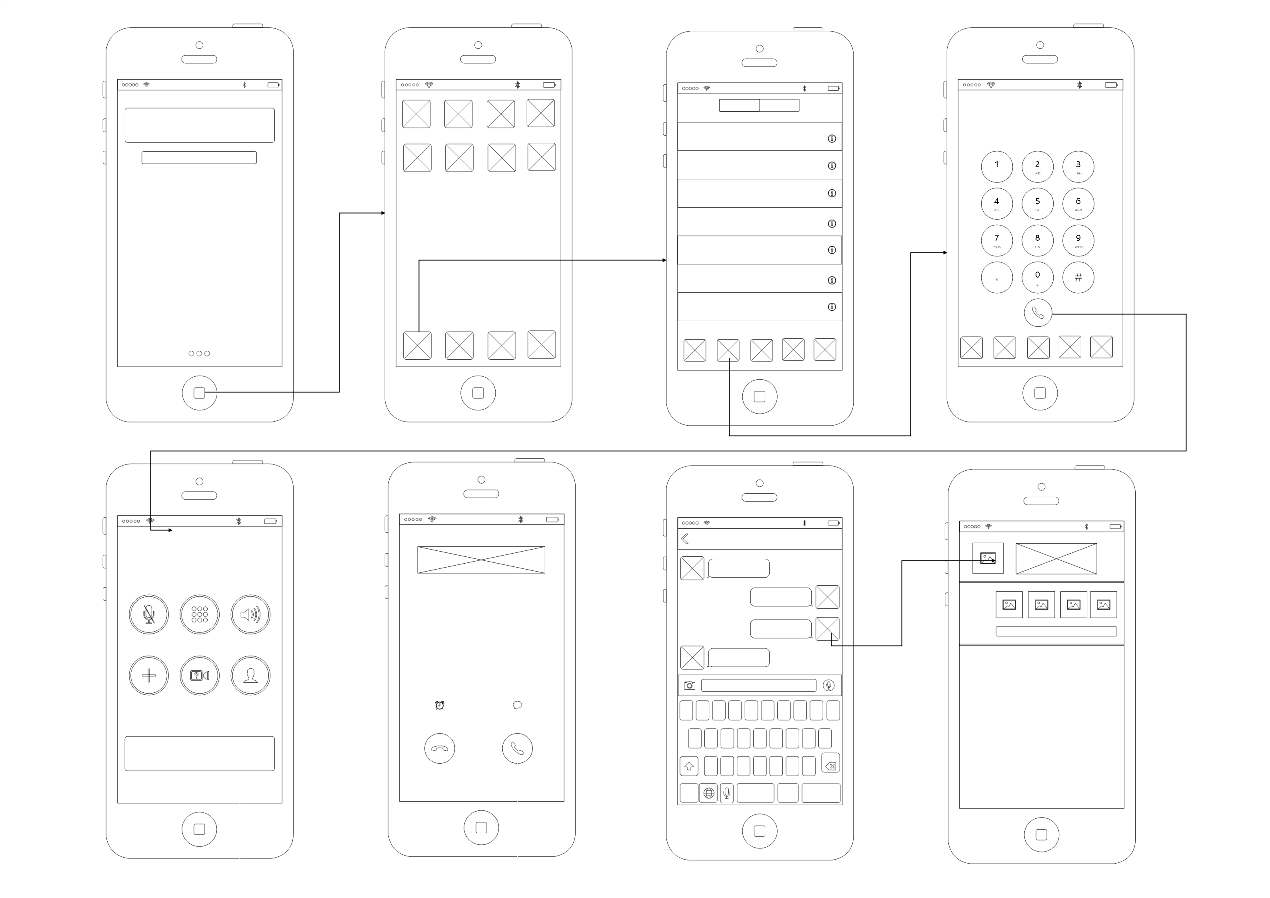
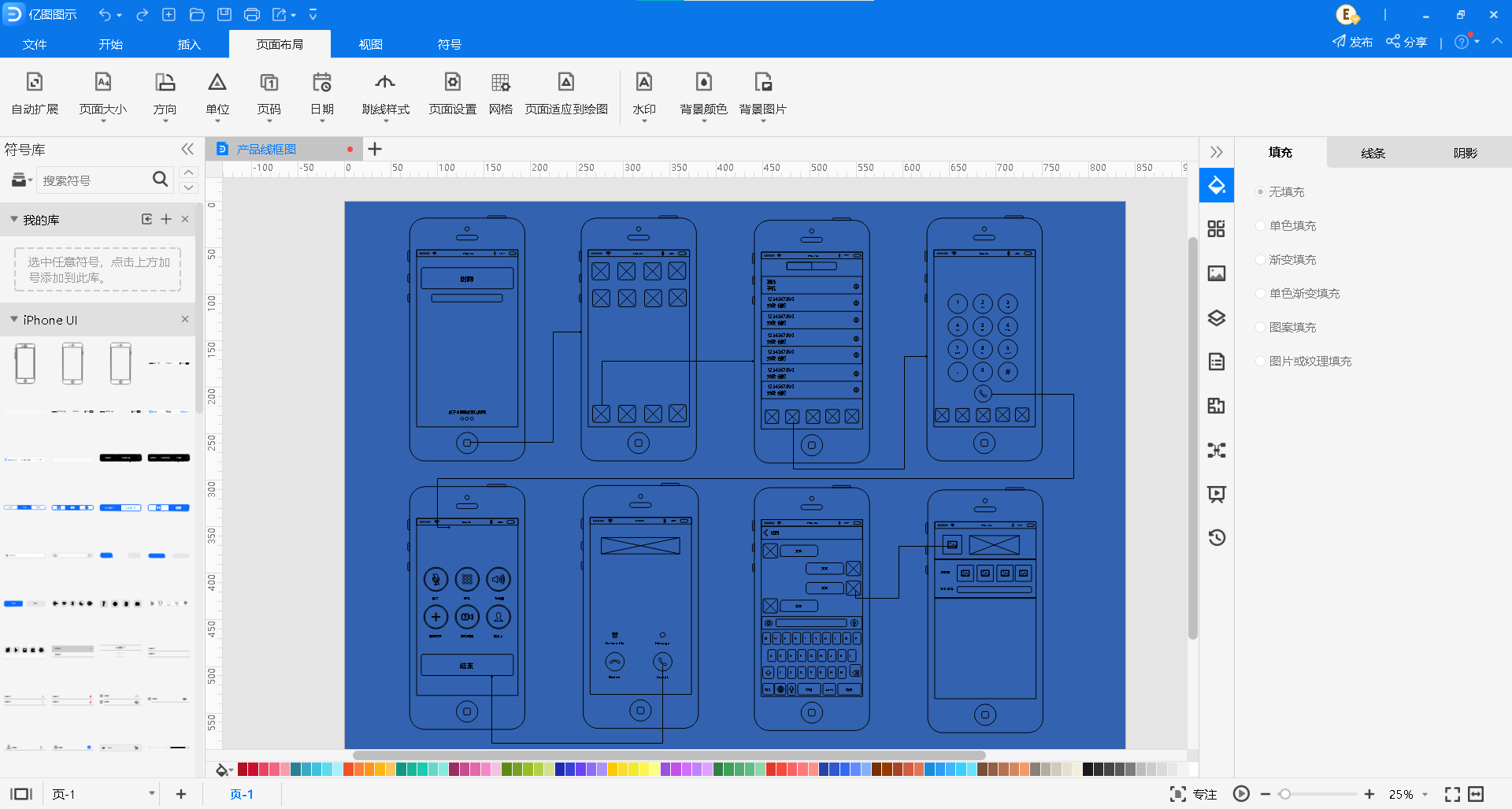
绘制产品线框图,一般只需要使用线条、方框、文本、及按钮等基本的组件。此次绘制了8个页面,每个页面有状态栏、导航栏、功能按键、页面内容等,使用带箭头的连接线来说明页面之间的逻辑关系。页面展示了初步的排版布局,与客户和产品经理沟通后,确定没有问题,可进行原型图和页面UI设计。
该页面描述了拨号过程和手机短信交流交流工程。通过点击主页的主屏幕按钮解锁后,切换至应用桌面。点击电话应用符号,切换至联系人界面。点击“数字键盘”符号,进入数字键盘界面,可以输入电话号码。点击“拨号”符号,切换至通话界面,分为正在通话和正在接通状态。在来电页面,点击“接通”符号,切换至通话界面。在短信界面,可以点击联系人头像,查看个人信息和编辑。
如何绘制产品线框图
以亿图图示PC端为例,演示如何绘制产品线框图。
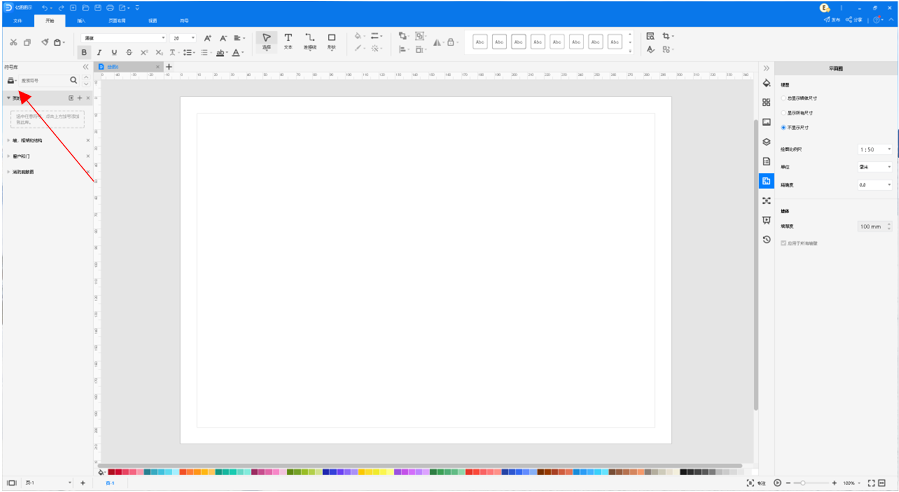
步骤1-打开亿图图示
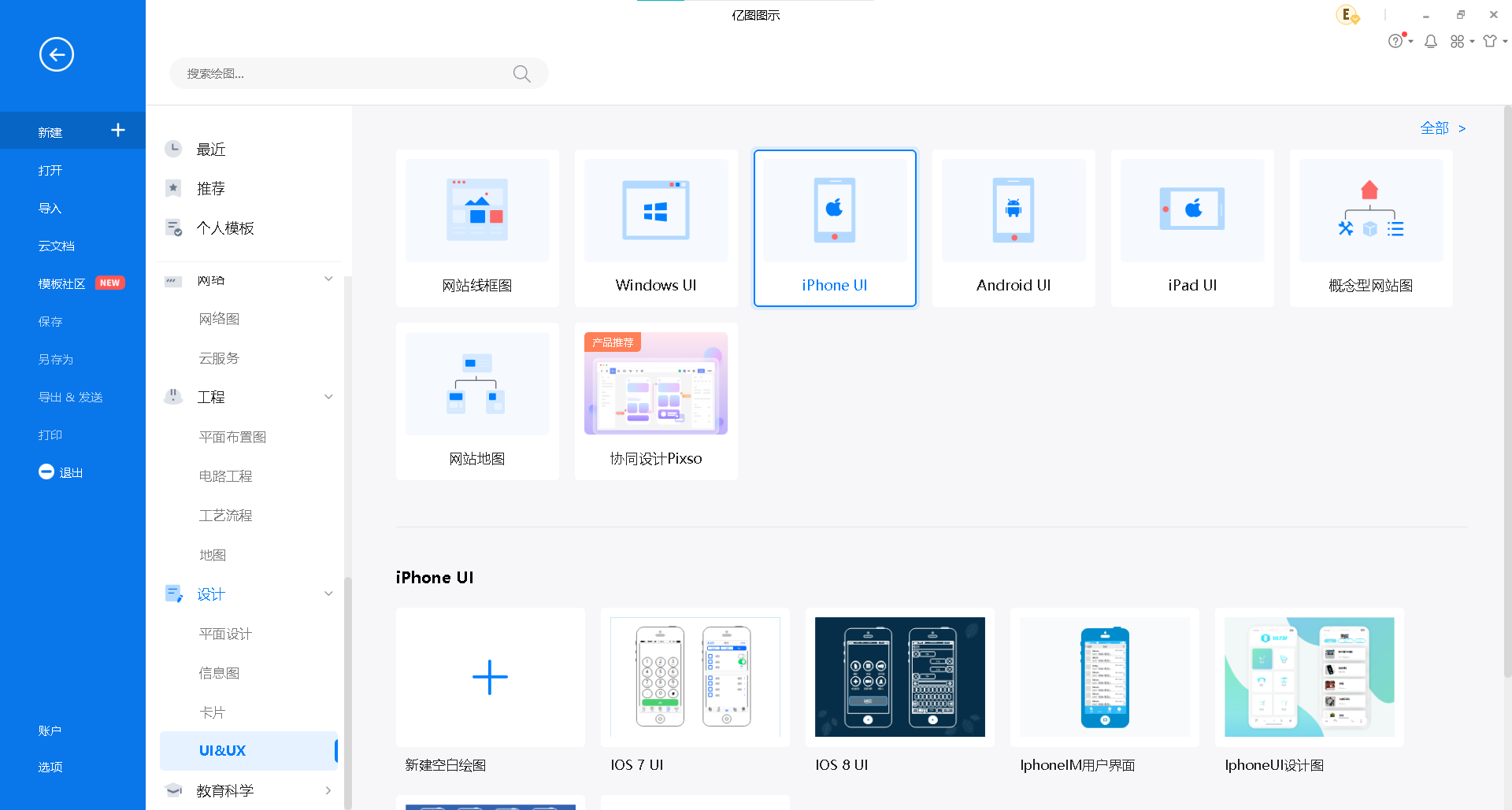
打开亿图图示,选择合适的产品线框图模板

步骤2-选择“平面布置”
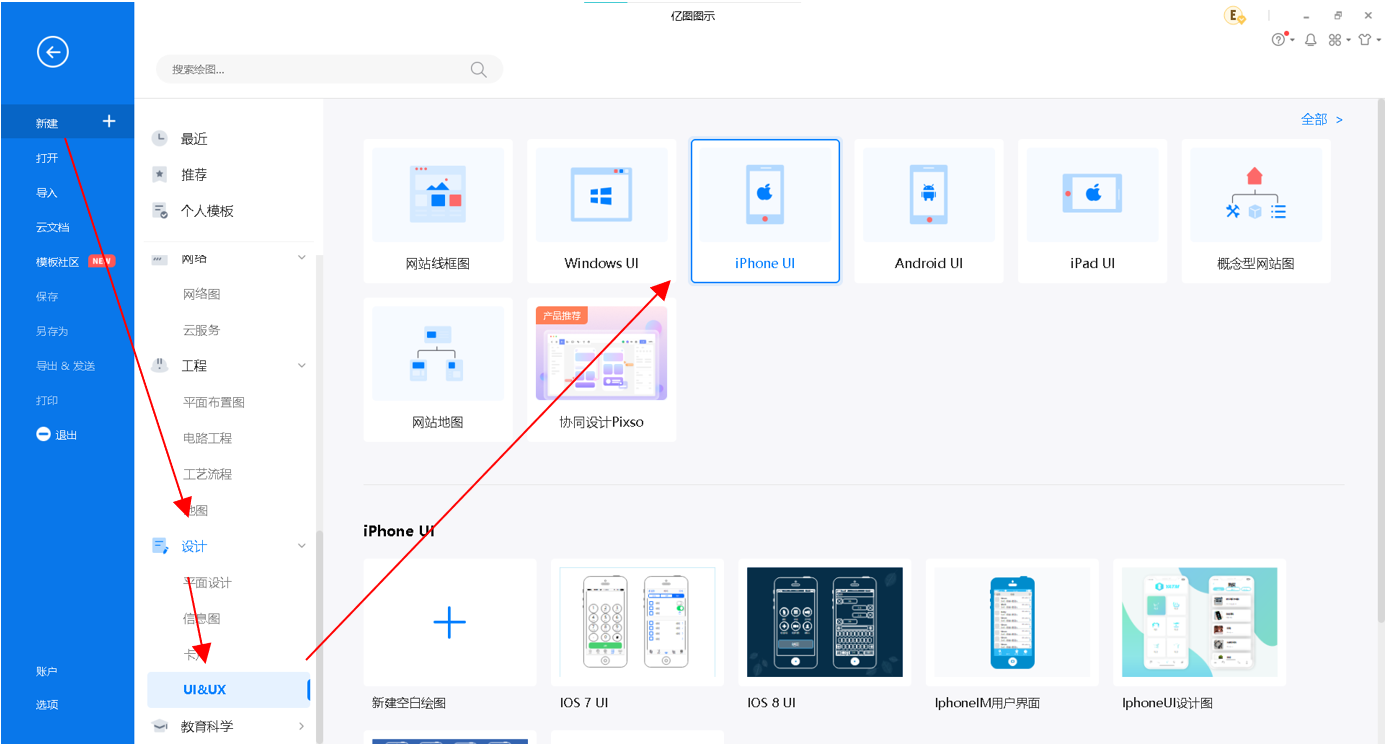
在“新建”页面依次选择“新建>设计>UI&UX>IPhone UI;

步骤3-选择产品线框图模板
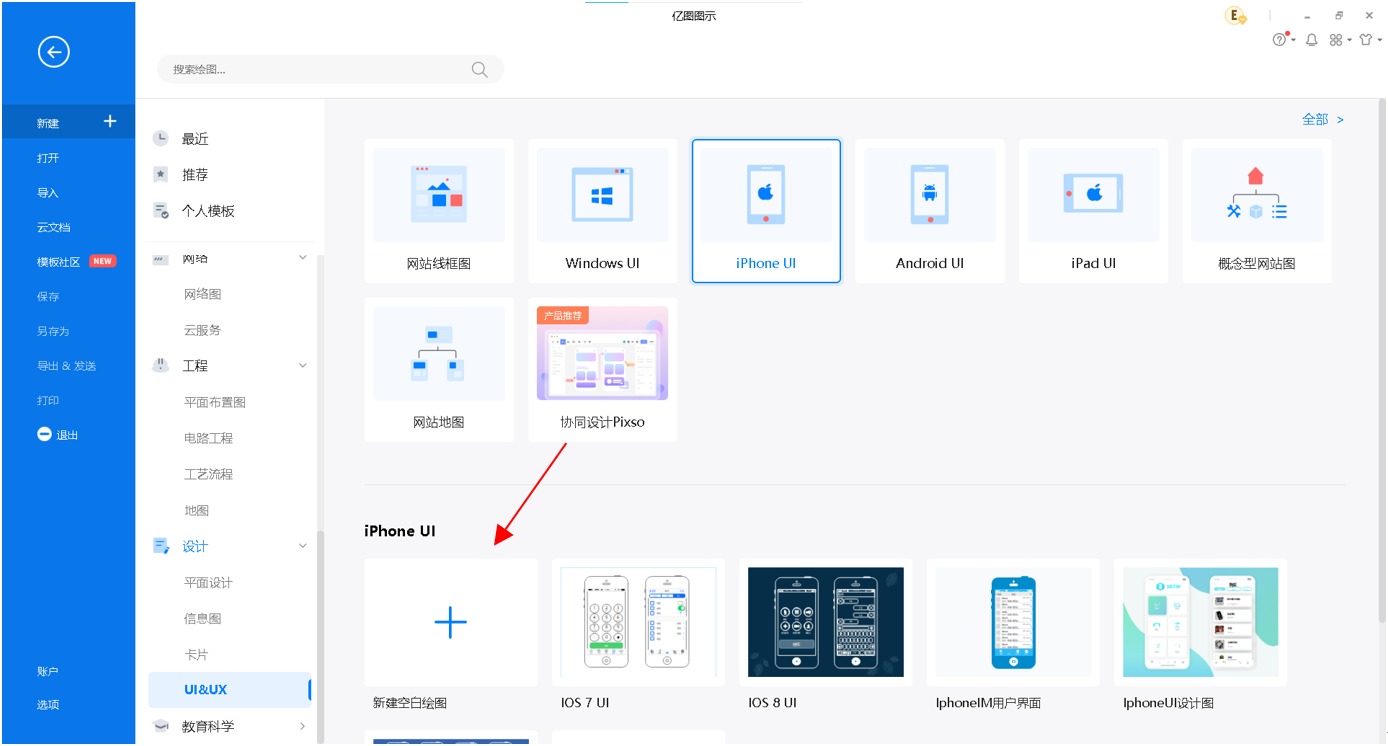
将鼠标放在页面右侧,这里我们可以看到产品线框图的模板,点击合适的模板即可进入相关编辑页面。此次我们选择“新建空白绘图”;可以点击更多模板页面,选择合适模板。

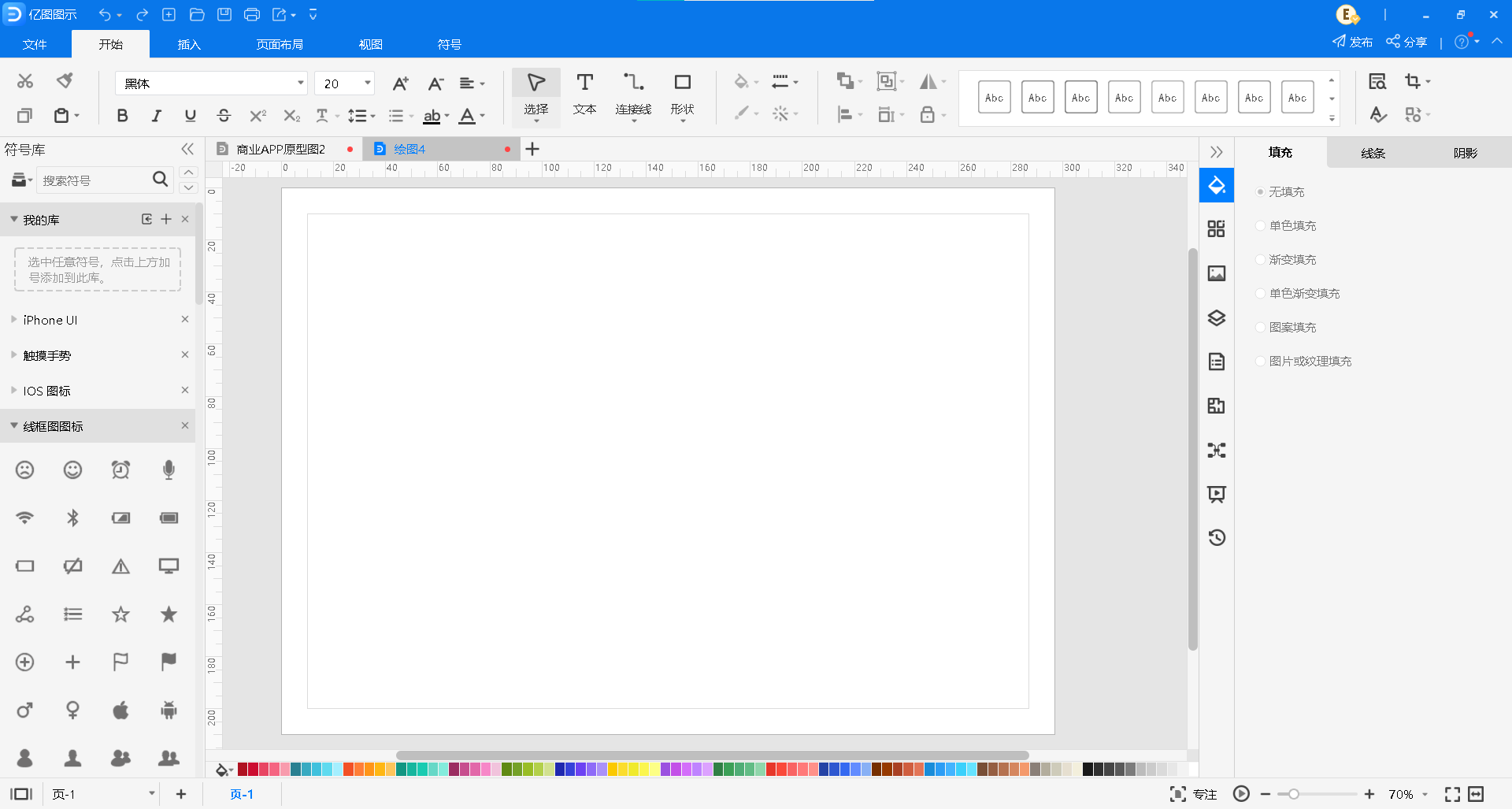
步骤5-添加符号库
这里我们可以点击符号库下方的符号,选择添加“产品线框图”的相关符号。

这里已有相关的APP绘制符号库。我们可以在选择添加基本线框图中的“IOS图标”、“线框图图标”“文本”“基本绘图形状”等符号库。

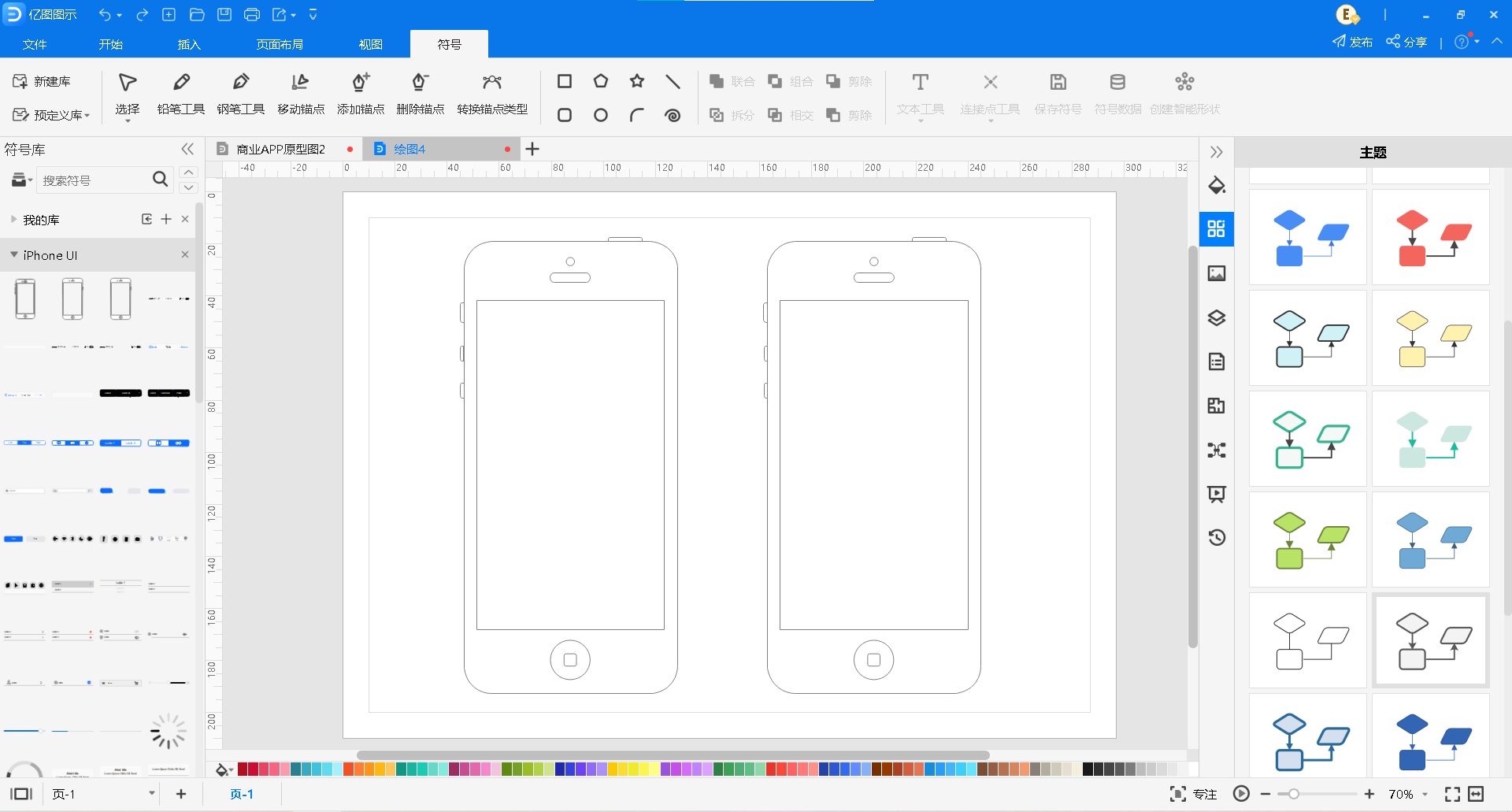
步骤6-开始绘图和调整
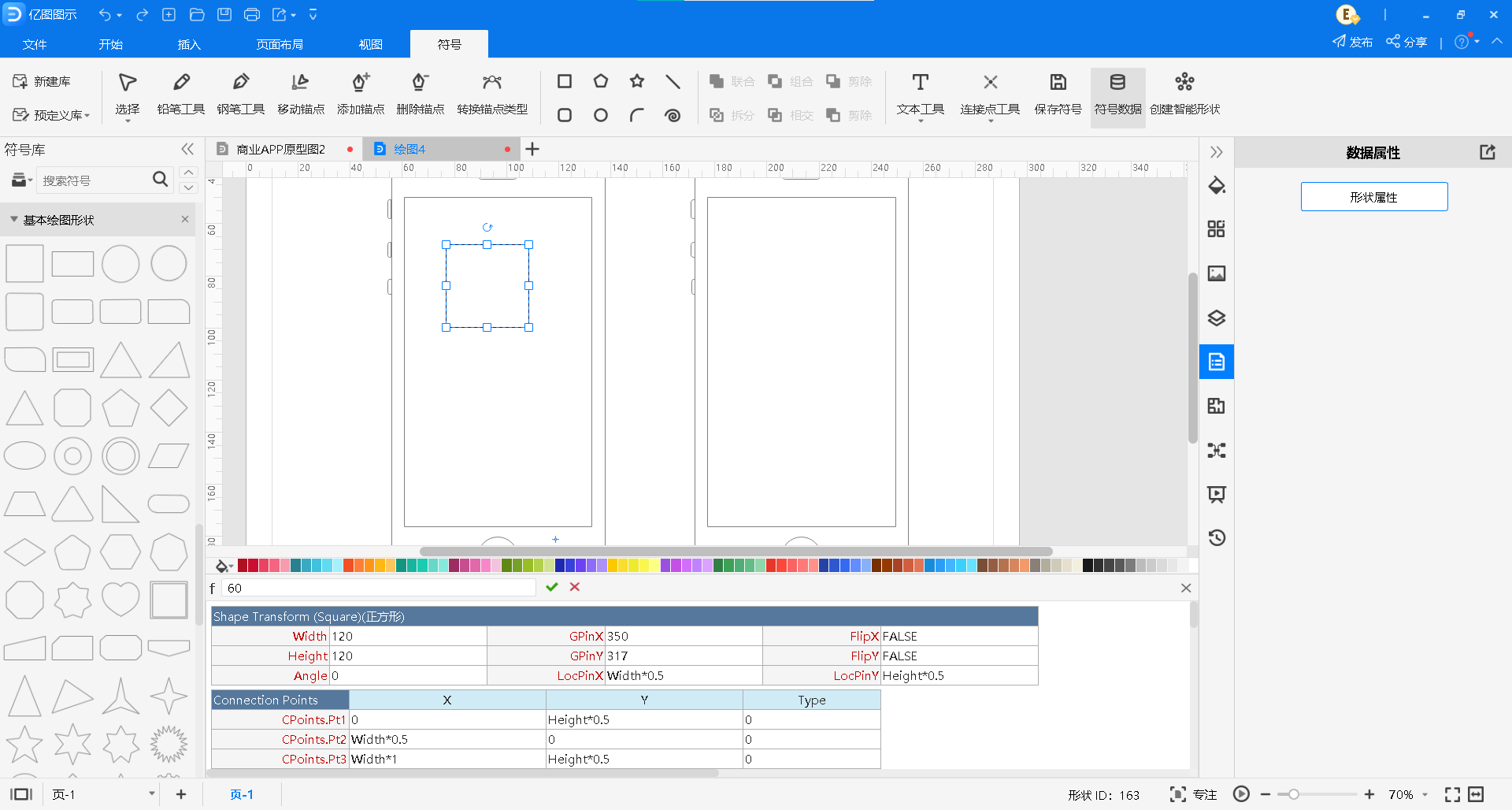
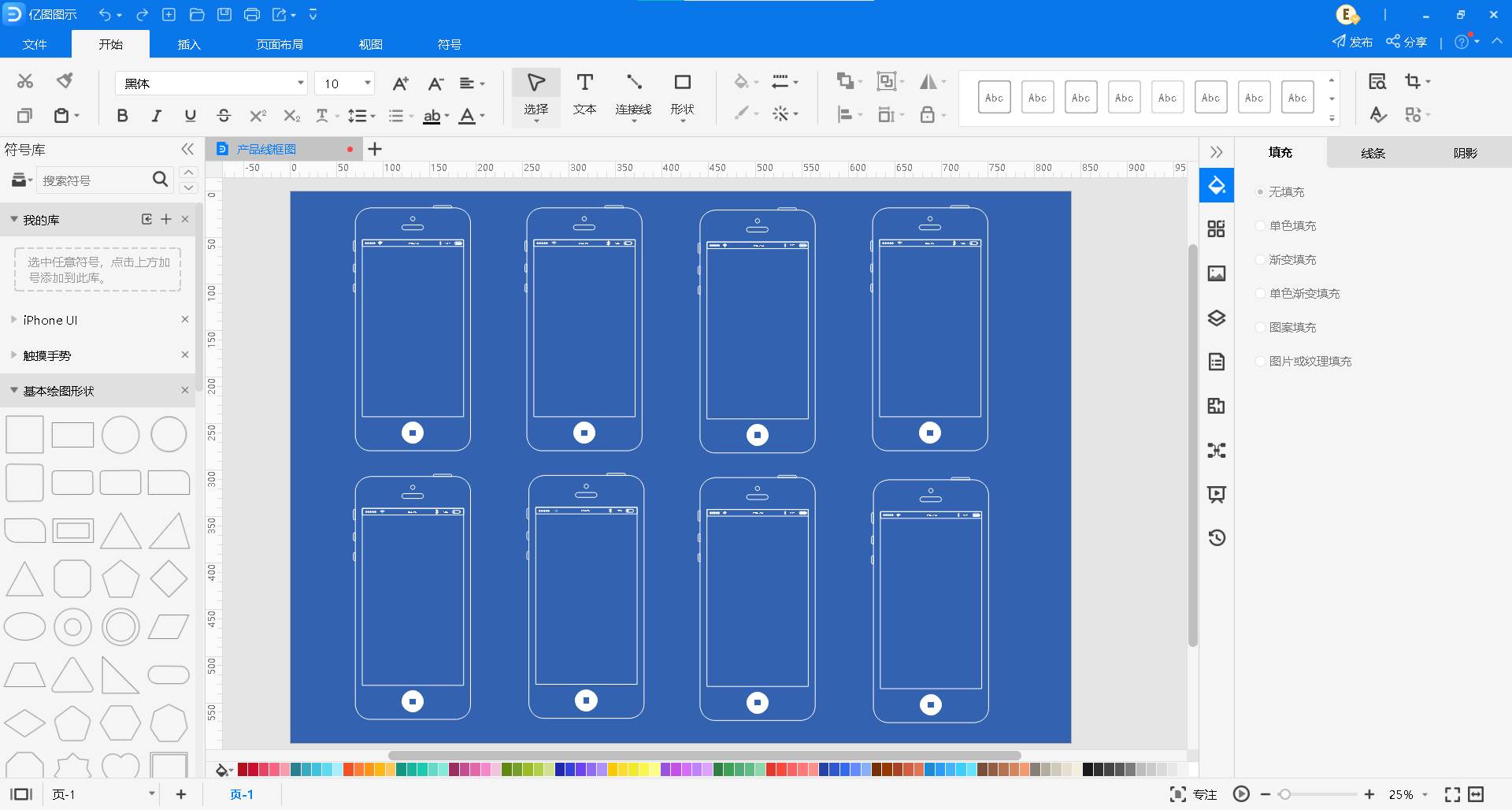
在模板中,选择“iphone UI”符号库,将形状符号拖入画板,可拖动相应的手机模型符号。用矩形符号也可以,调整长宽参数后作为模型。宽度为Width,宽度为Height。


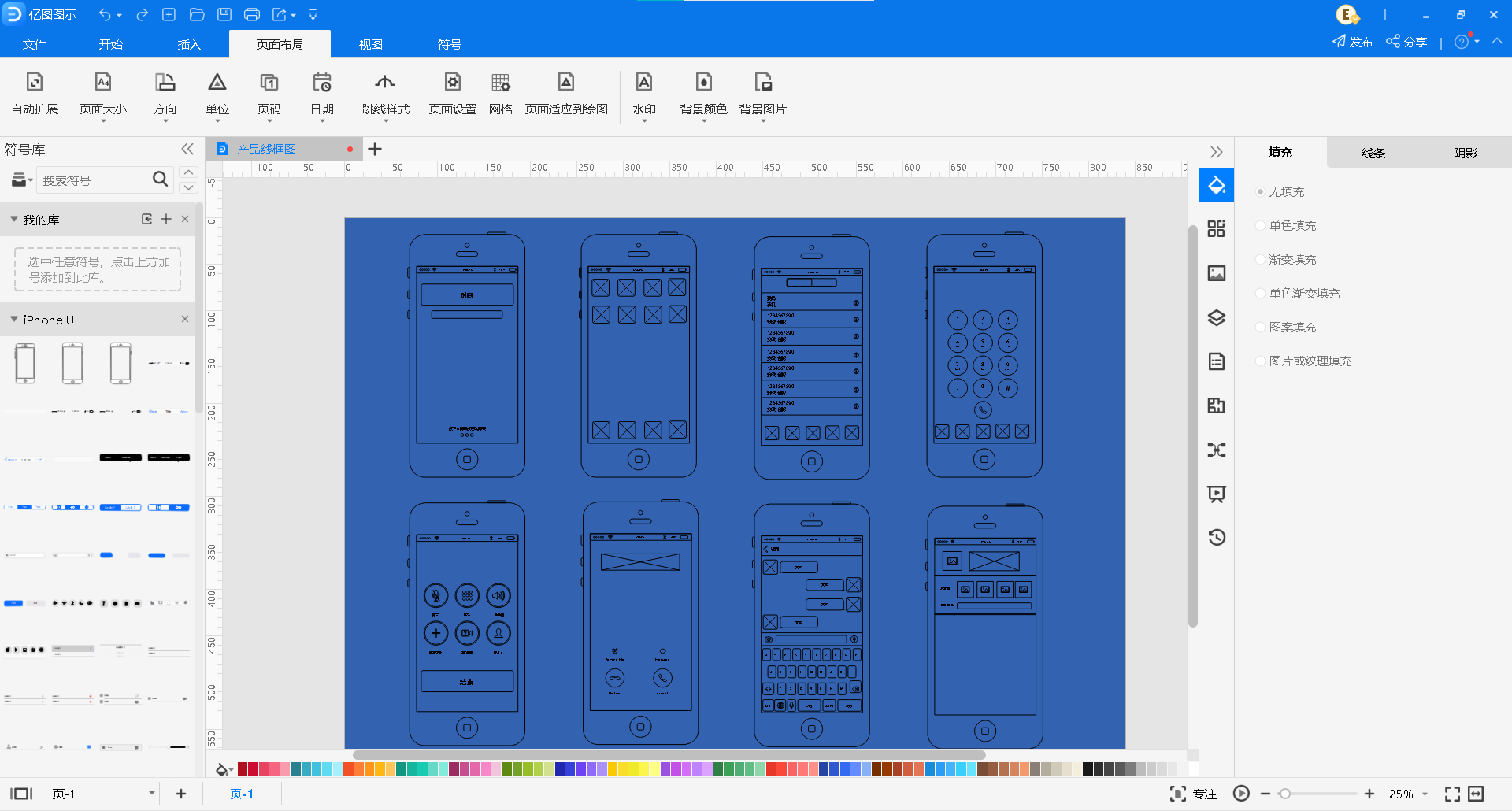
根据需要修改文字,放置所需的符号,如“状态栏”“导航栏”等图标。点击符号,按住CTRL键后拖动可同比例,放大或缩小。

根据需要修改文字,放置所需的符号,将相应的符号库中的符号拖入绘制所需功能区键。
框选的工具,点击相应符号可进行大小调整操作。由于是线框图,有填充的符号可改无填充,线框和字体颜色全改为黑色或白色。

根据产品需求,使用带箭头的连接线,连接不同页面的功能符号,代表着页面之间的逻辑切换和交互设计。

步骤7-更改背景颜色
可以更改页面背景,此次页面背景改为白色。除此之外,还可以添加水印和背景图片。

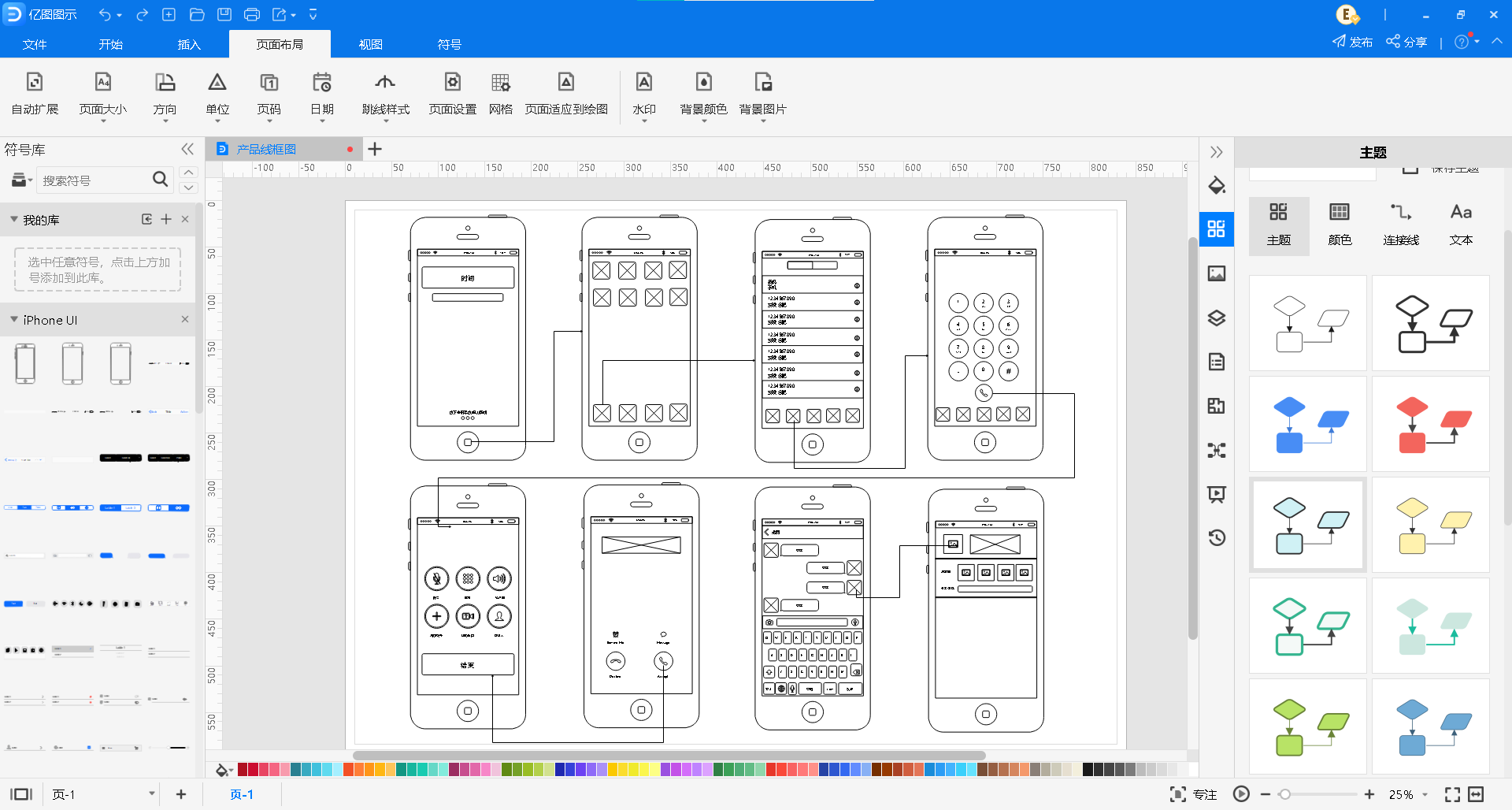
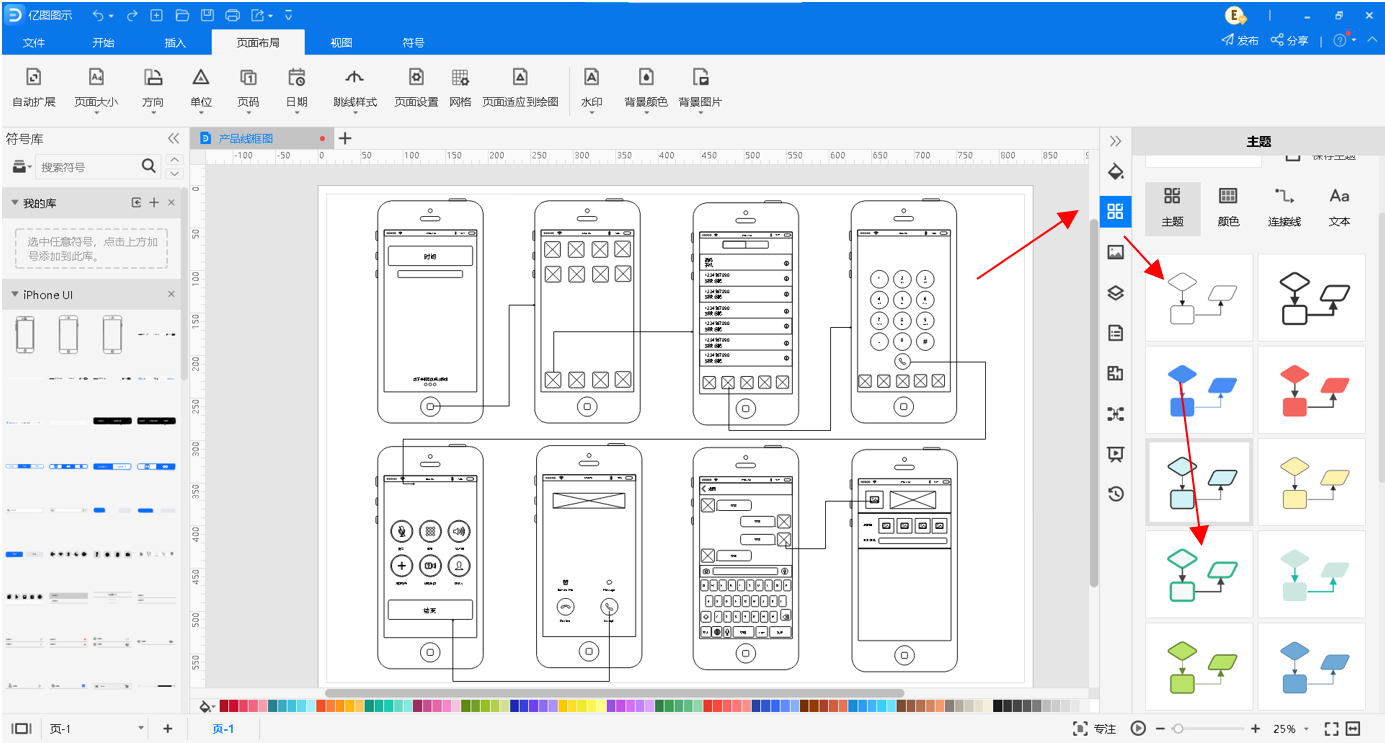
步骤8选择主题样式
绘制初步完成,可在右侧工具栏中点击主题,选择喜欢的主题样式美化图示。

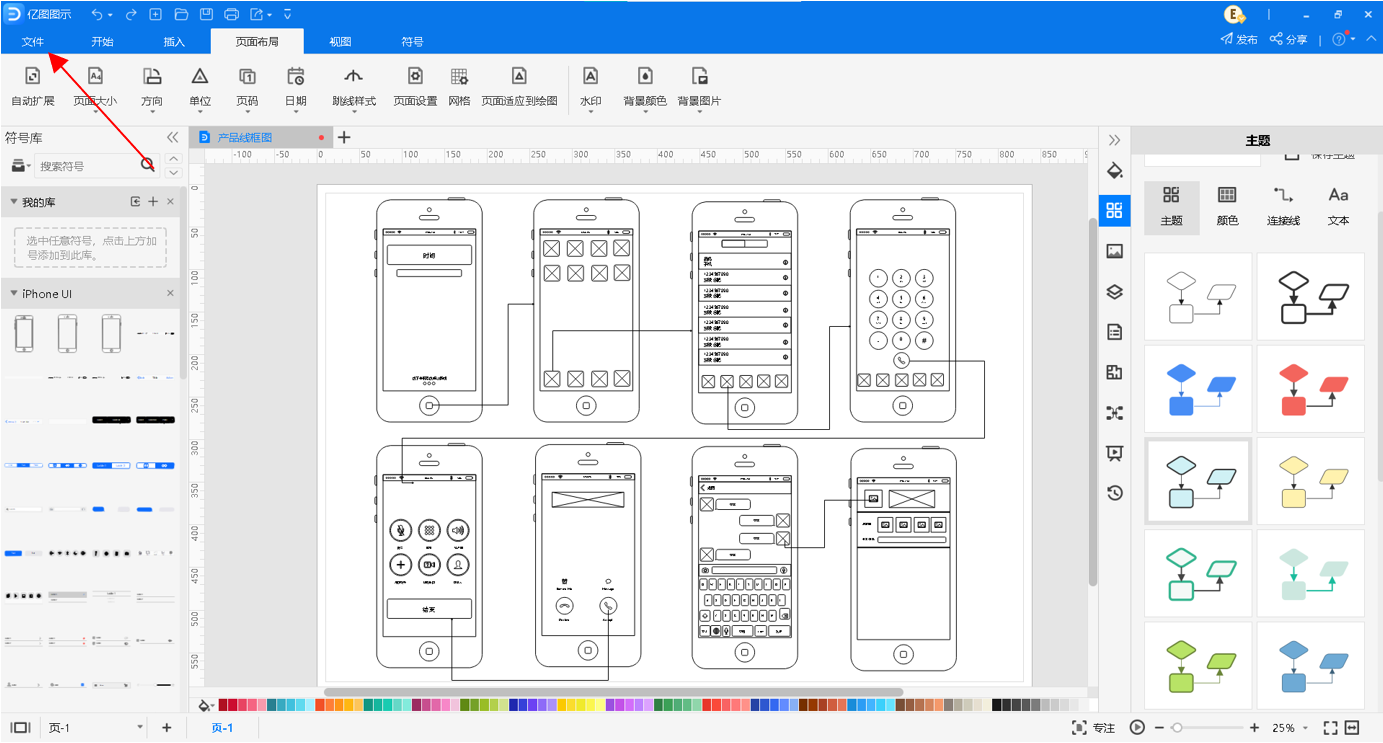
步骤9保存/分享/导出文件
点击“文件”对绘制文件进行操作;

产品线框图绘制完成,就可以导出图片。导出方法:点击右上角的文件,如图所示。也可以保存源文件,另保存,导出&发送,或者打印和上传到个人云中保存;



