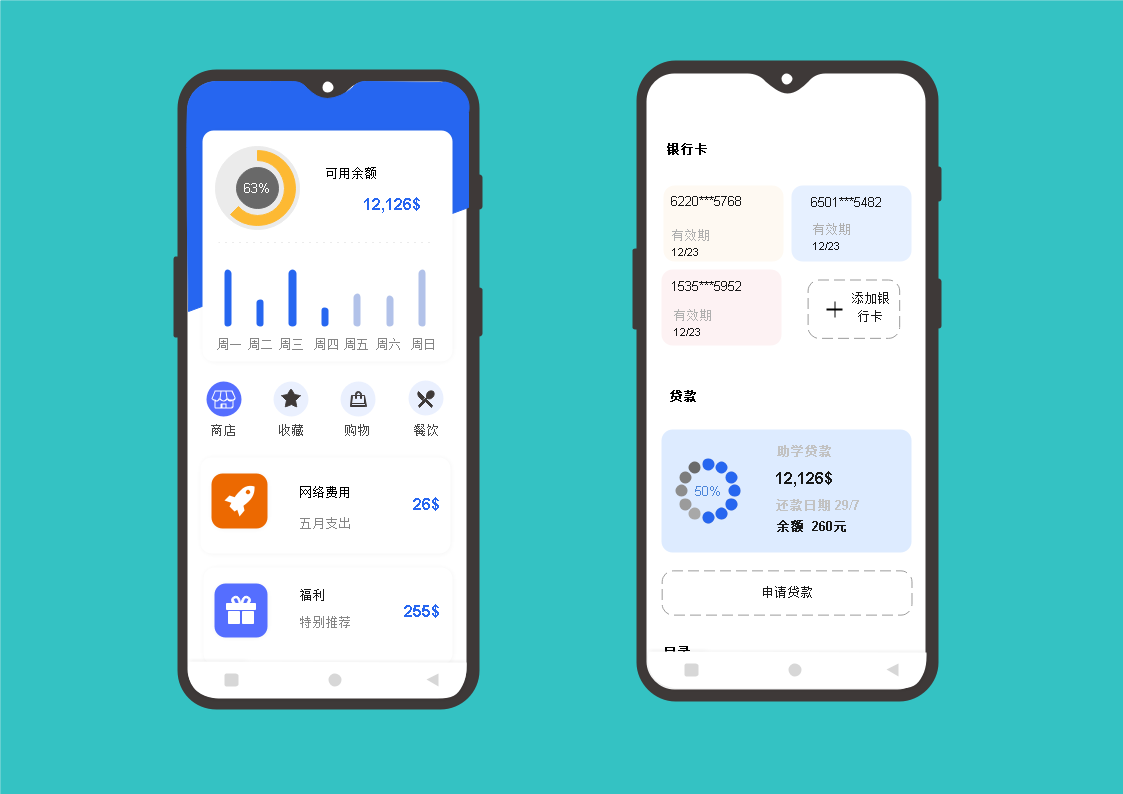
应用UI设计稿
UI设计(界面设计),体现了对手机应用界面的人机交互、操作逻辑、界面美观的设计稿,也是用户界面 (User Interface)的简称。
好的UI设计,让软件变得有个性有品位,使软件的操作变得舒适简单、自由,充分体现手机应用的市场和特点。应用界面简洁,让用户方便使用、便于了解产品,减少用户发生错误选择的可能性。在视觉效果上便于理解和使用。用户能够通过已掌握的知识来使用界面。UI界面一般在原型图基础上来设计,模拟上线产品。

应用UI设计稿简述
绘制应用UI设计稿,一般只需要使用线条、方框、文本、及按钮等基本的组件,根据原型图的布局来设计色彩,添加图片。此次绘制了2个页面,消费页面和个人银行卡页面。
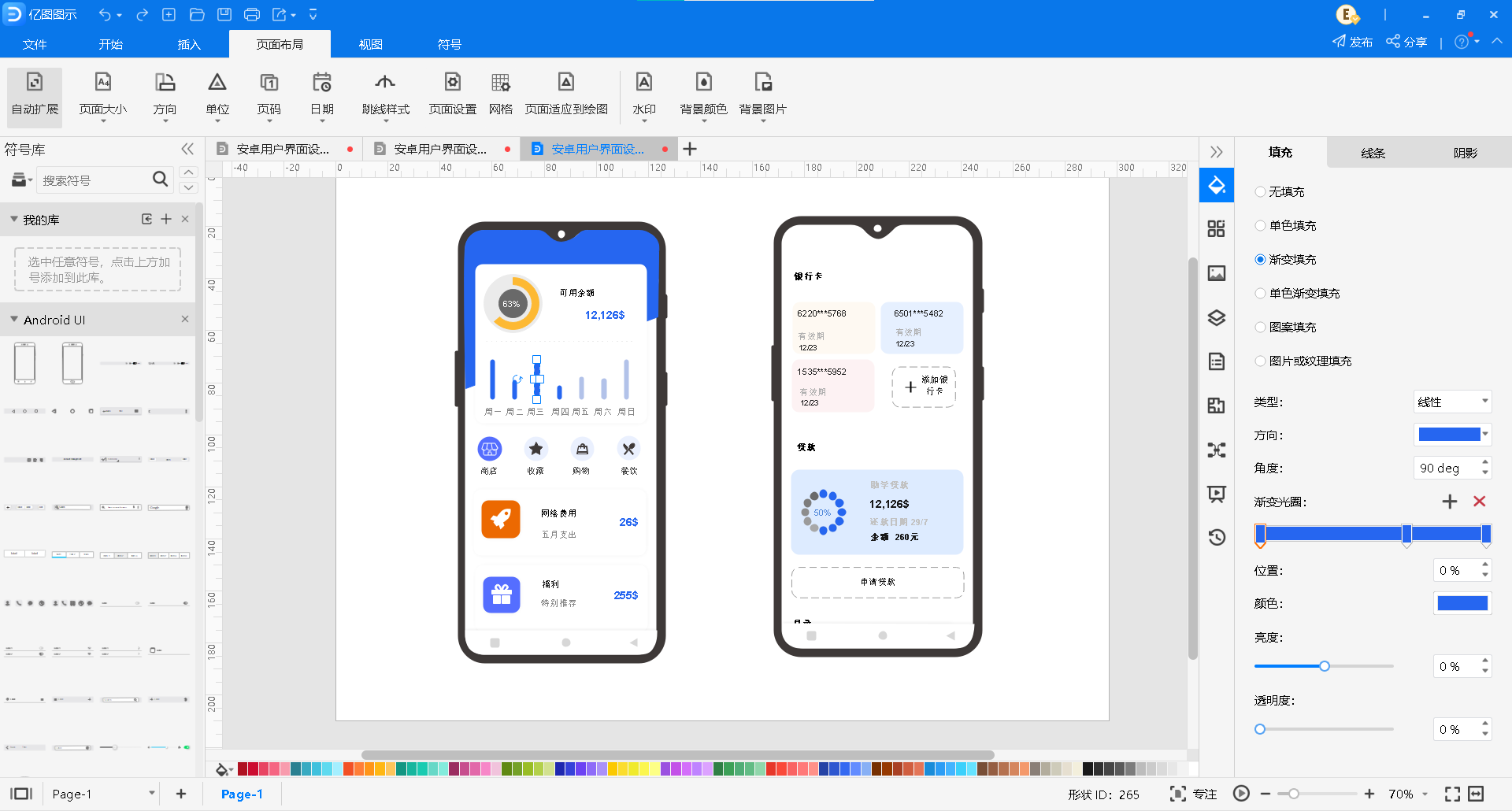
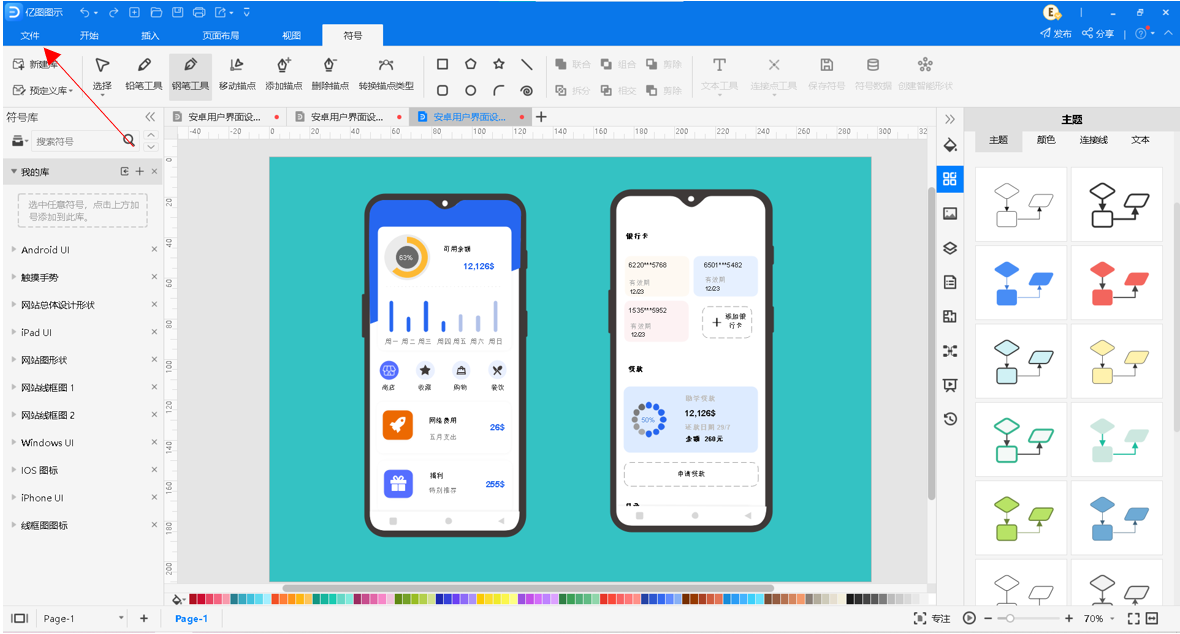
左侧页面展示了个人可用余额、周消费情况柱形图和每种消费类型的月消费。通过点击功能键,可查看更多消费详情。右侧页面展示了个人银行卡信息、贷款情况。通过点击功能键,可查看更多消费详情、添加银行卡。
如何绘制应用UI设计稿
以亿图图示PC端为例,演示如何绘制应用UI设计稿。
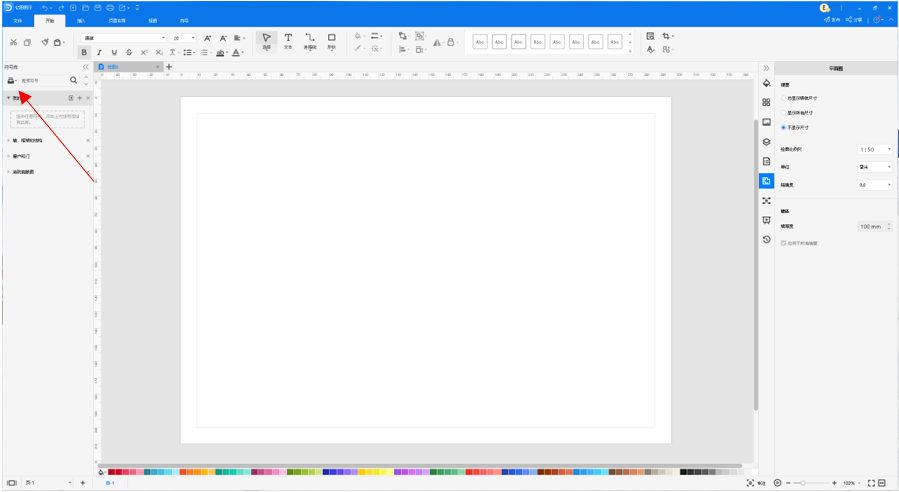
步骤1-打开亿图图示
打开亿图图示,选择合适的应用UI设计稿模板

步骤2-选择“平面布置”
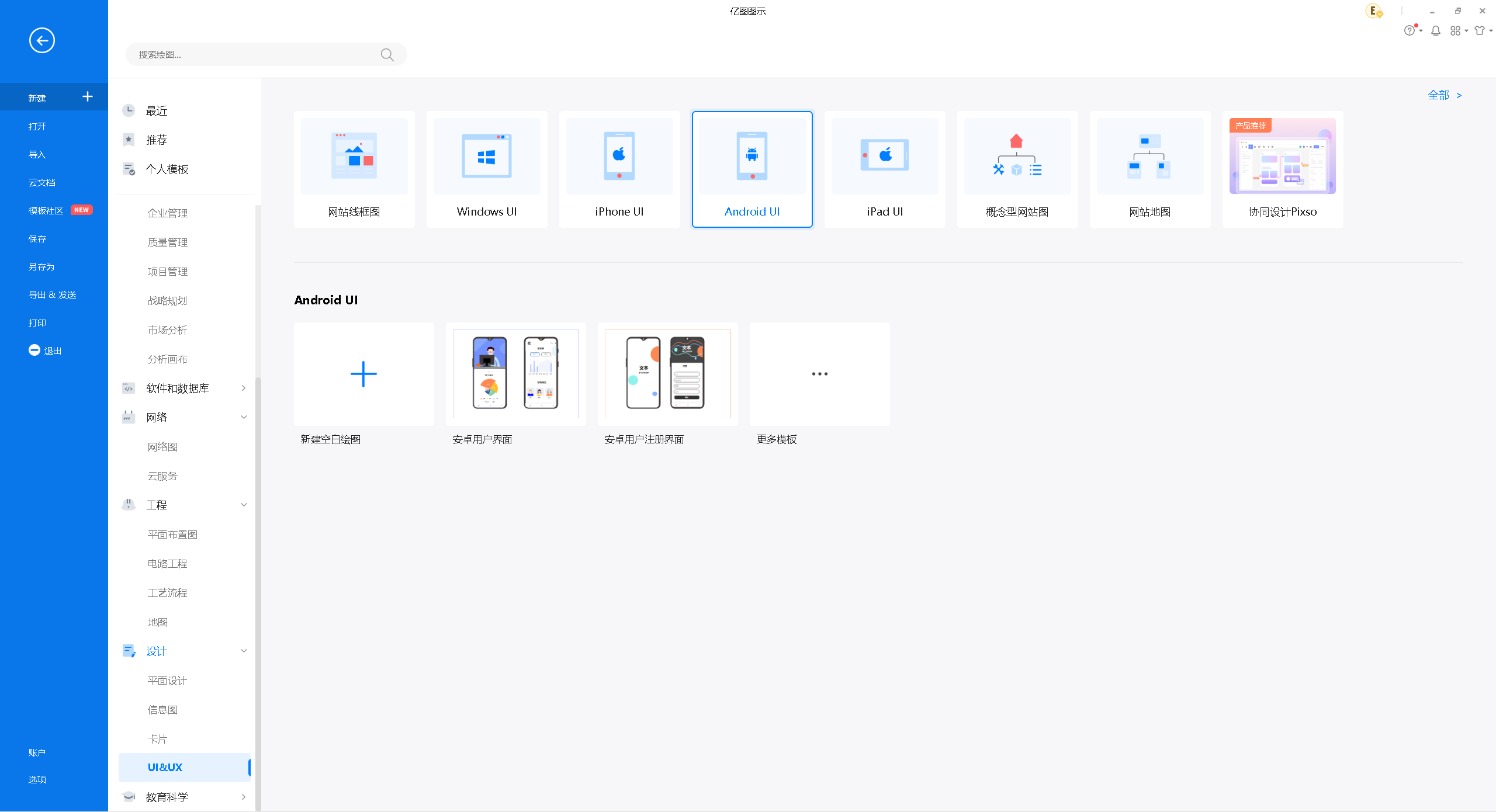
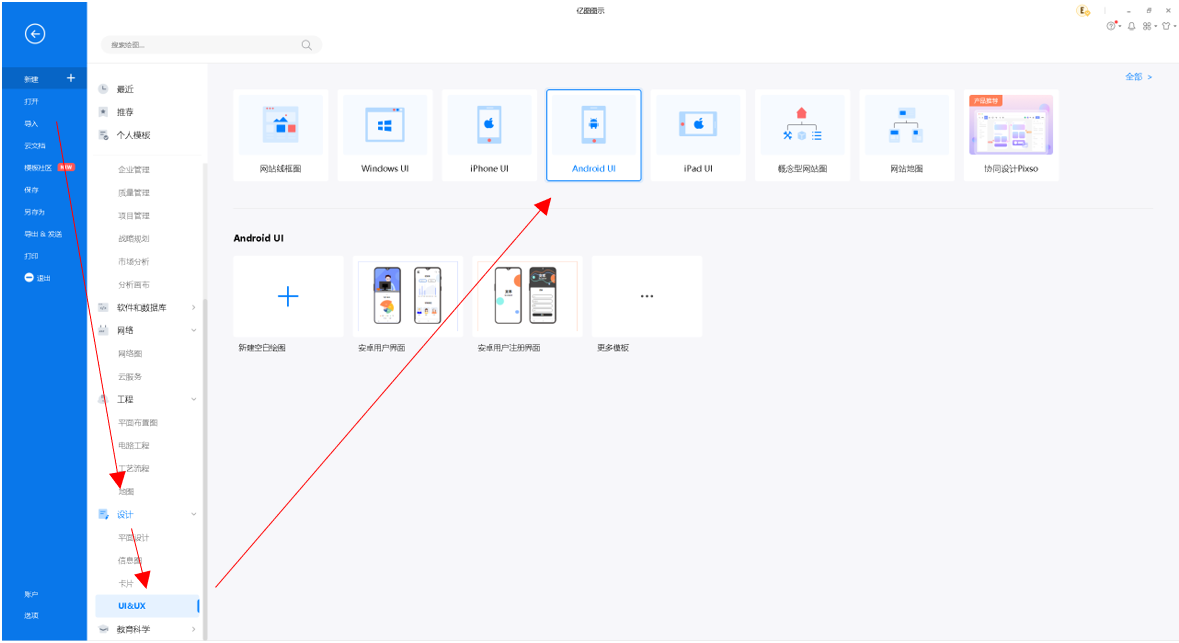
在“新建”页面依次选择“新建>设计>UI&UX>Android UI;

步骤3-选择应用UI设计稿模板
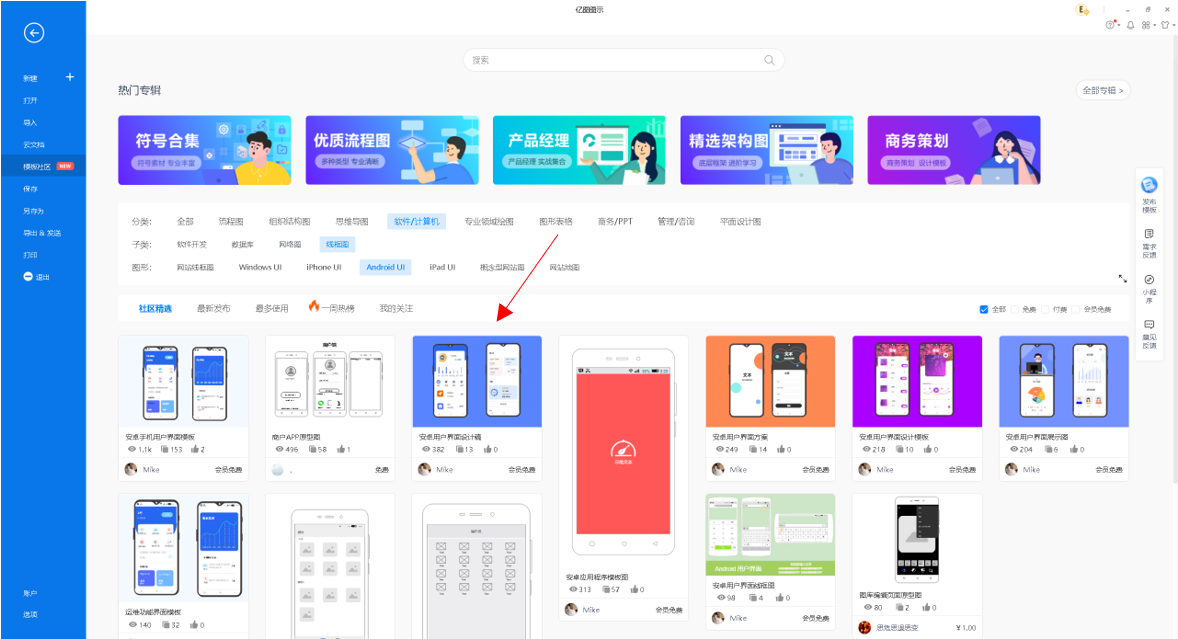
将鼠标放在页面右侧,这里我们可以看到应用UI设计稿的模板,点击合适的模板即可进入相关编辑页面。此次我们选择点击“更多模板”,选择“安卓手机用户界面模板”。

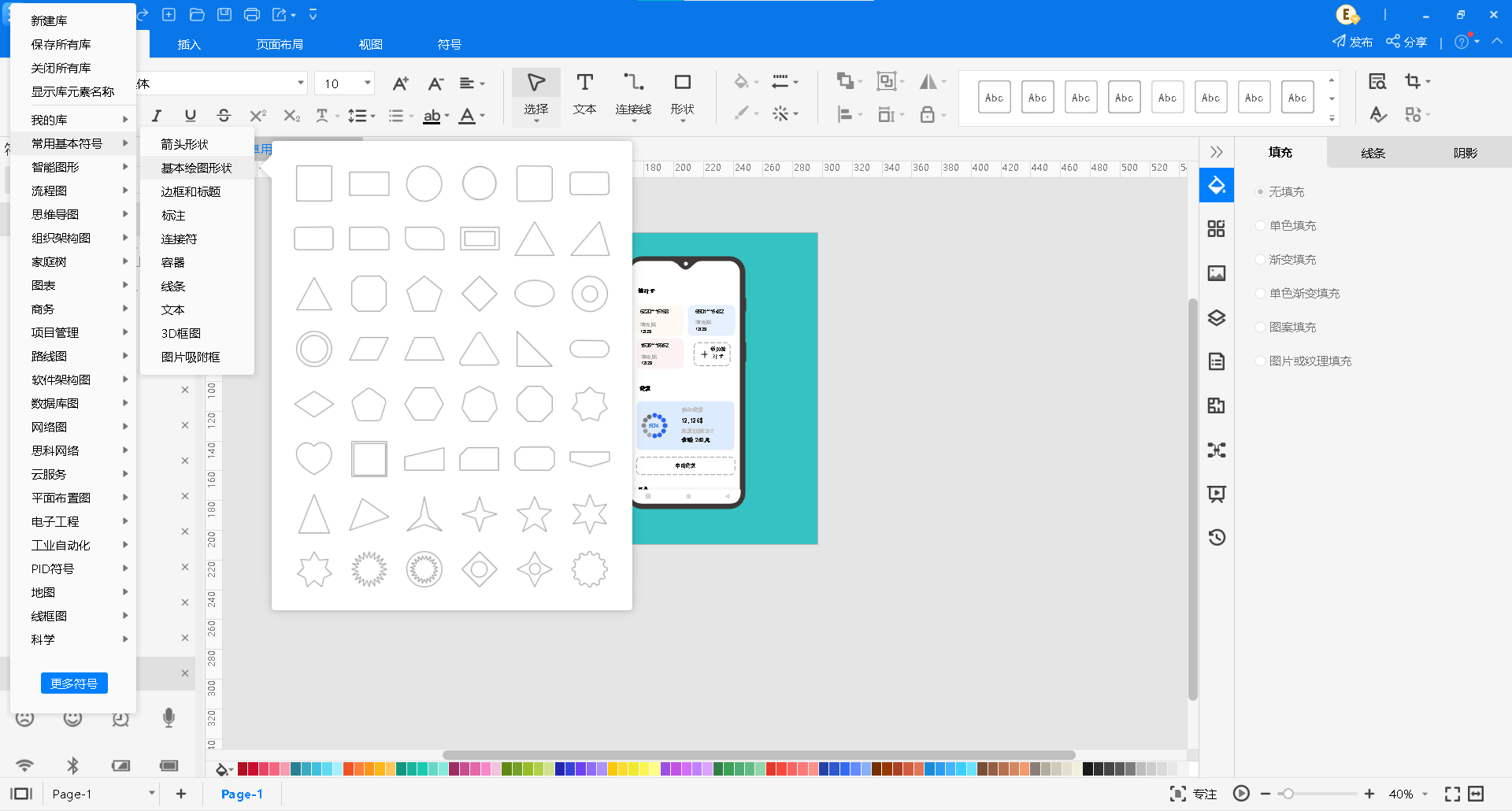
步骤5-添加符号库
这里我们可以点击符号库下方的符号,选择添加“应用UI设计稿”的相关符号。

这里已有相关的APP绘制符号库。我们可以在选择添加常用基本符号“基本绘图形状”等符号库。

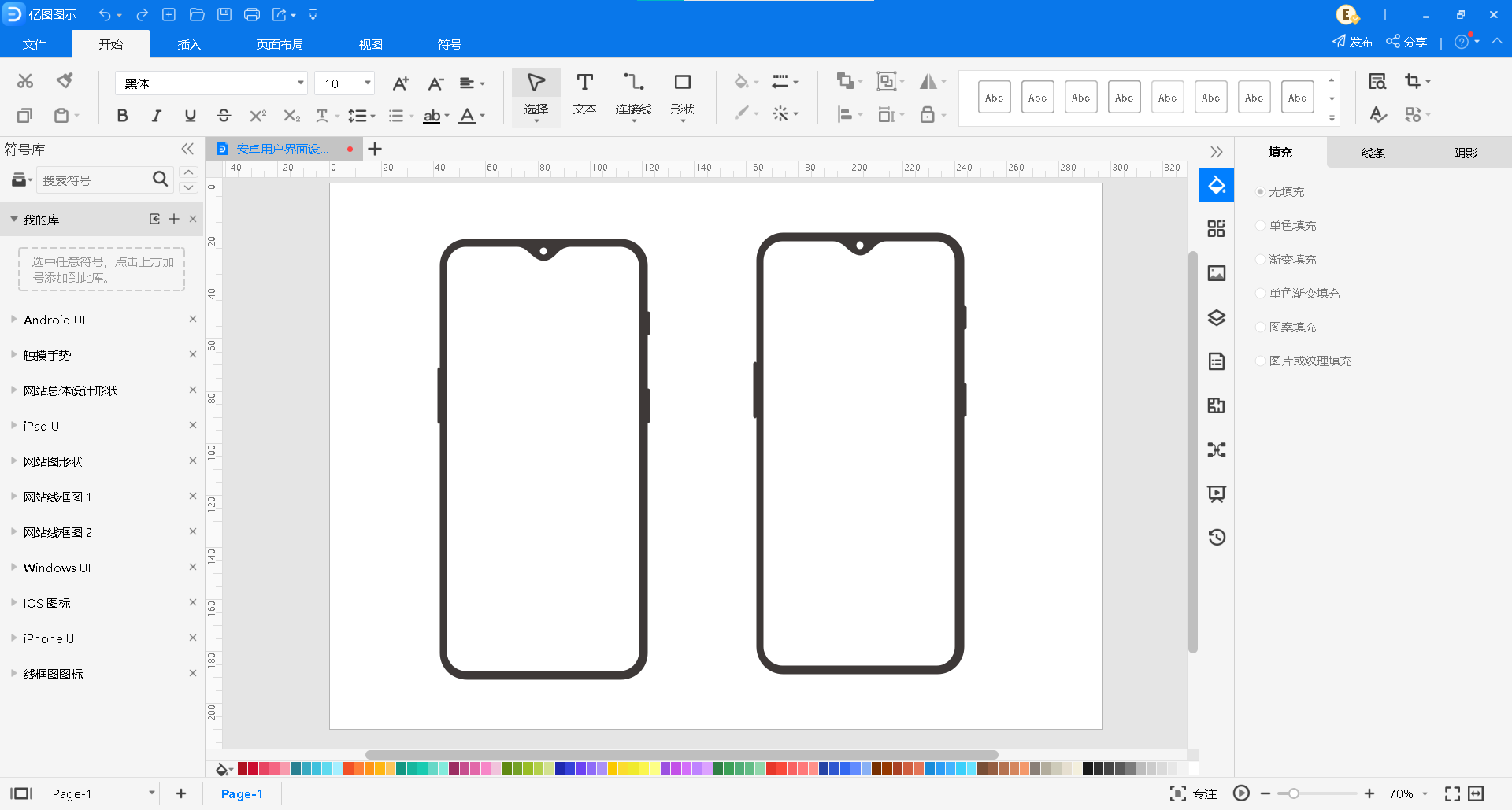
步骤6-开始绘图和调整
在模板中,选择“Android UI”符号库,将形状符号拖入画板,首先拖动相应的手机模型符号。可以用相关模板的手机模型或矩形符号代替手机模型,调整长宽参数后作为模型。宽度为Width,宽度为Height。


根据需要修改文字,放置所需的符号,如“状态栏”“导航栏”等图标。点击符号,按住CTRL键后拖动可同比例,放大或缩小。

根据需要修改文字,放置所需的符号,将相应的符号库中的符号拖入绘制所需功能区键。
框选的工具,点击相应符号可进行大小调整操作。由于是UI设计稿,有填充的符号需要添加颜色和渐变效果,部分和字体颜色改为彩色。

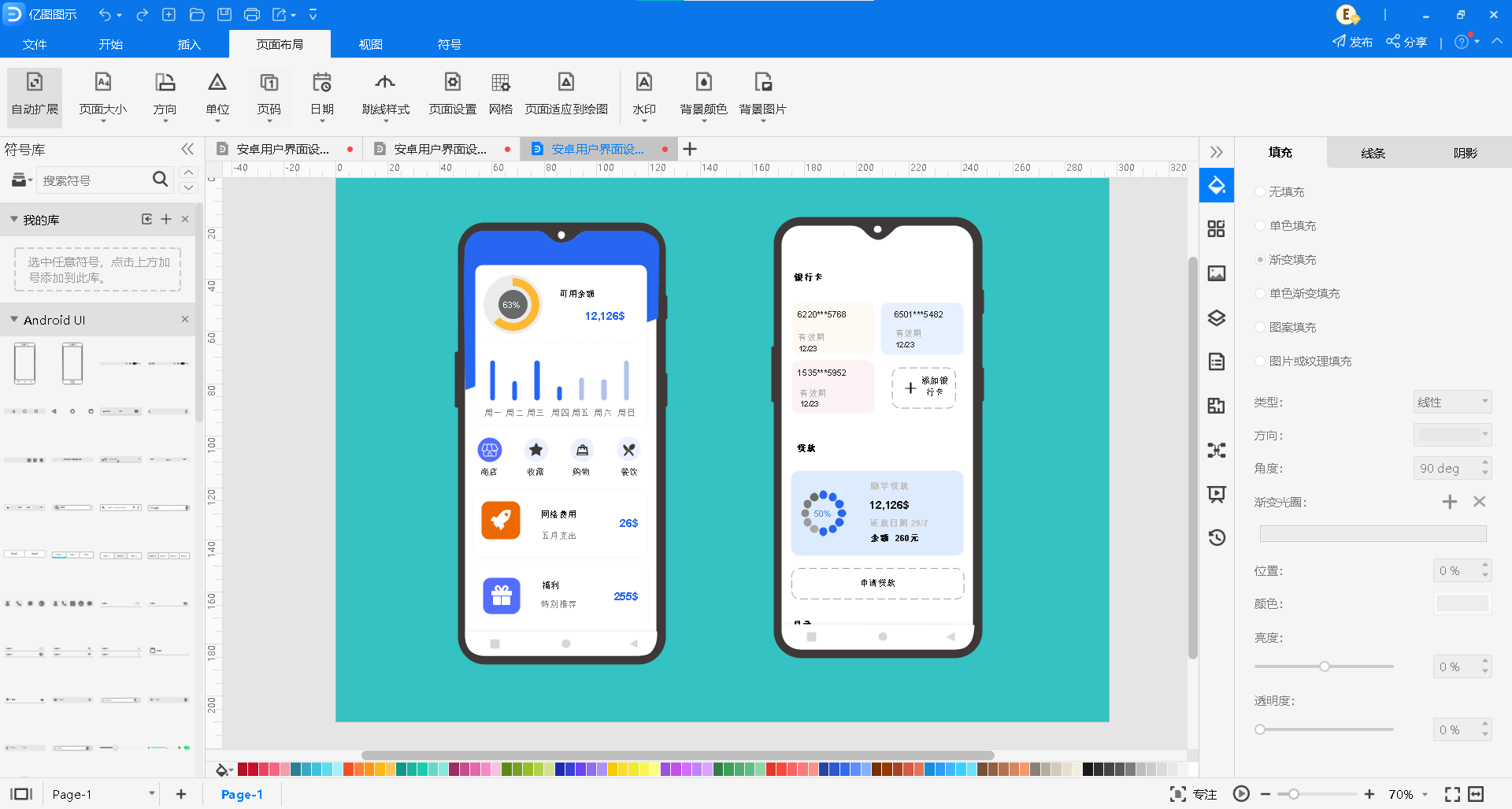
步骤7-更改背景颜色
可以更改页面背景,此次页面背景改为浅绿色。除此之外,根据需要添加界面水印和背景图片。

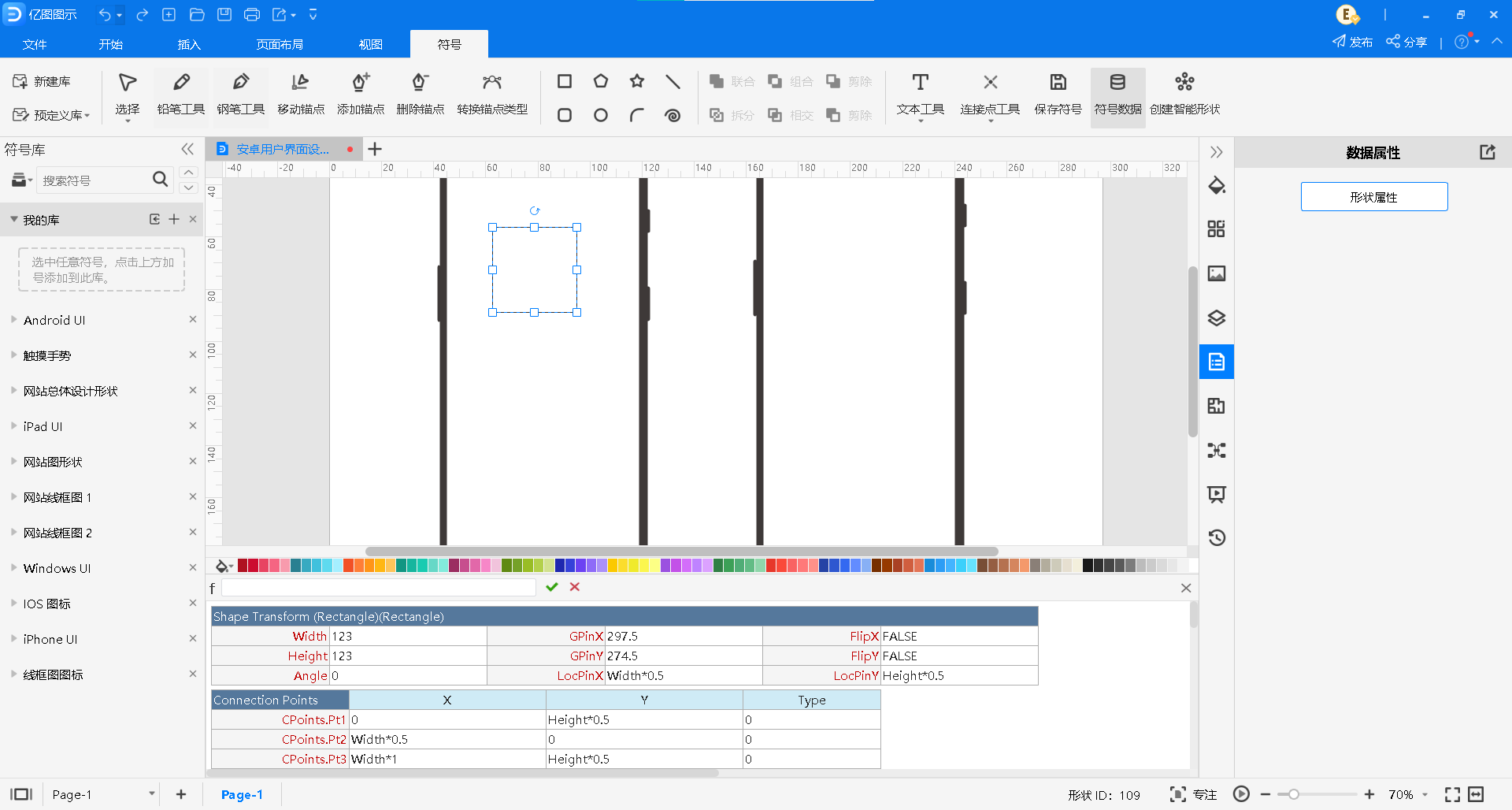
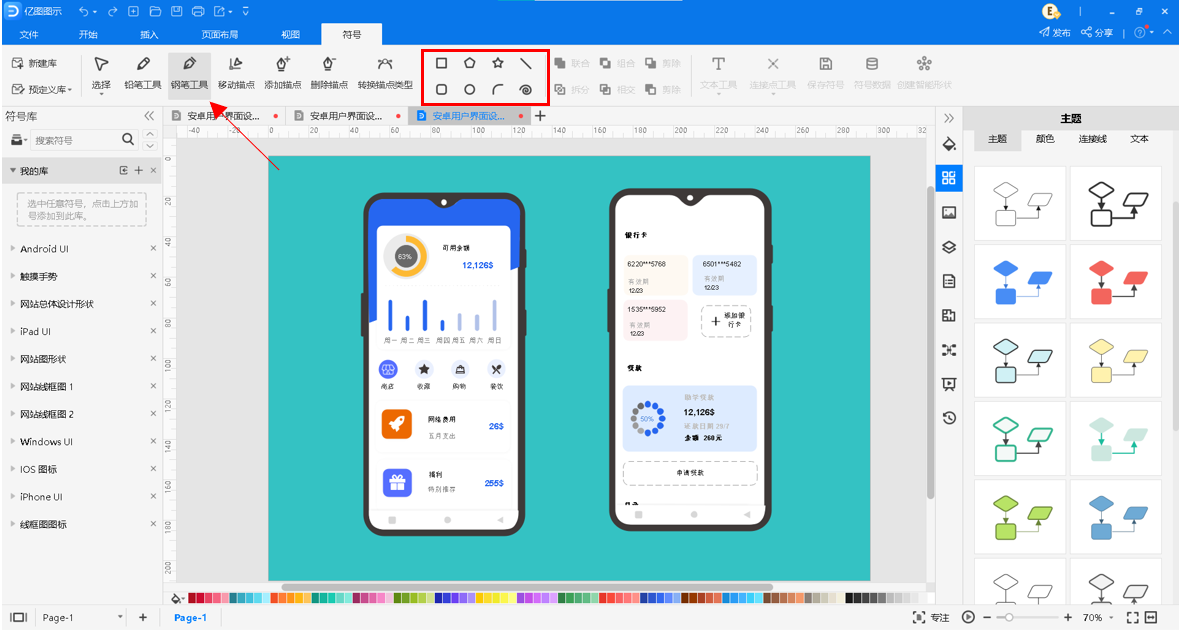
步骤8添加复杂图形
绘制初步完成,可在菜单栏选择符号,工具栏中选择钢笔工具,配合图形工具绘制复杂图形。

步骤9保存/分享/导出文件
点击“文件”对绘制文件进行操作;

应用UI设计稿绘制完成,就可以根据设计需求导出图片。导出方法:点击右上角的文件,如图所示。可以保存源文件,另保存,导出&发送,或打印和上传到个人云中保存。



