网站线框图对于网页设计师来说并不陌生,它是一种用来显示网站框架的草图,可以很直观的展示出页面的整体框架、基本元素等等。下面,小编就分享使用亿图软件是如何设计网站线框图的。
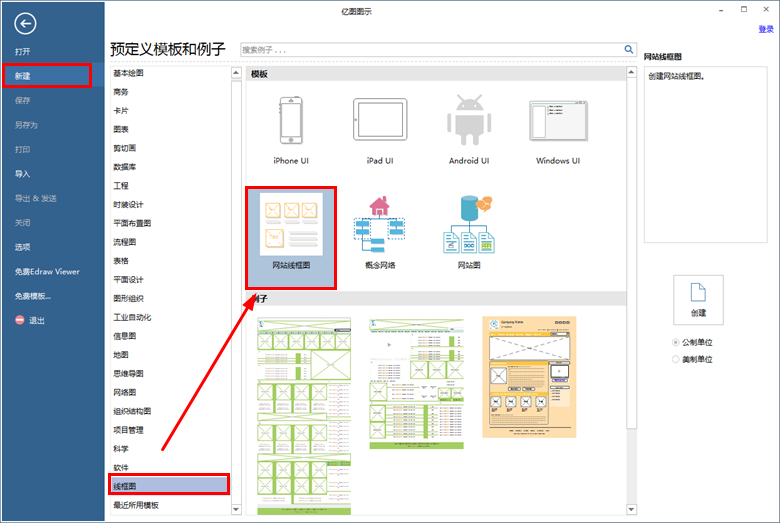
新建一个线框图
在预定义模板和例子中,选择线框图,然后从右侧模板中选择“网站线框图”,从例子中选择适合的实例也可以快速绘图。

添加网站Logo
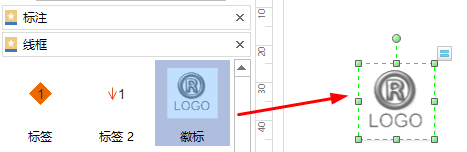
1、从符号库中找到徽标,双击或者直接拖拽到绘图页面。

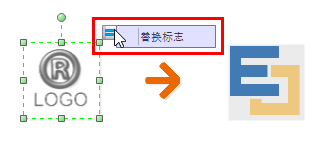
2、鼠标单击徽标,该形状的右上角就会出现一个浮动按钮,点击可进行快速替换图形。

3、点击开始菜单的“置于顶层”,将Logo显示在顶层,不至于被其他形状覆盖。
添加导航栏
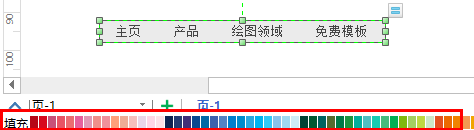
从符号库中找到菜单栏,软件内置的有两种样式的菜单栏,选择你需要的一种,拖拽到绘图页面即可。
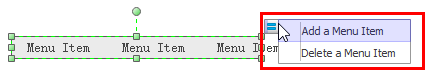
1、添加/删除一个菜单:选中形状,点击右上角的浮动按钮,选择”Add a Menu Item”(添加一个菜单项),或者”Delete a Menu Item”(删除一个菜单项)。

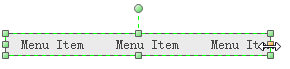
2、改变菜单栏长度:点击形状周围的几个绿色的点,拖动这些点可以调整形状的长度和宽度。

3、编辑文本:将鼠标移动至默认的文字上方,双击,即可对文本进行修改。
![]()
4、修改背景色:选中形状,点击软件下方的色框条,当处于”填充”状态的时候,可以修改形状背景色。

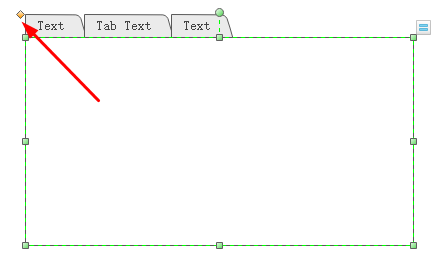
添加标签
1、调整标签大小:直接拖动绿色的控制点即可。
2、调整标签文本输入框大小:拖动黄色的点,可以调整文本框的位置和大小。

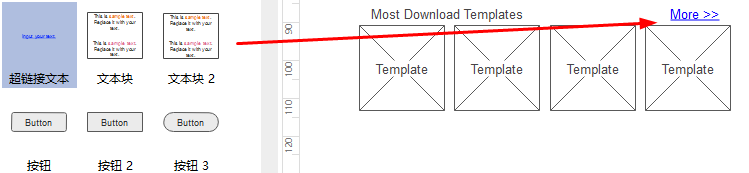
添加超链接文本
从符号库中选择“超链接文本”符号,双击修改文字。

调整图形显示层次
1、通过开始菜单的“置于顶层/置于底层”,修改图形显示的顺序。
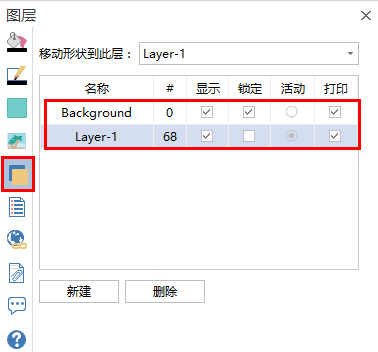
2、添加图层,将不同图形置于不同图层。

温馨提示:如果是图片较大的形状,建议将其置于底层。
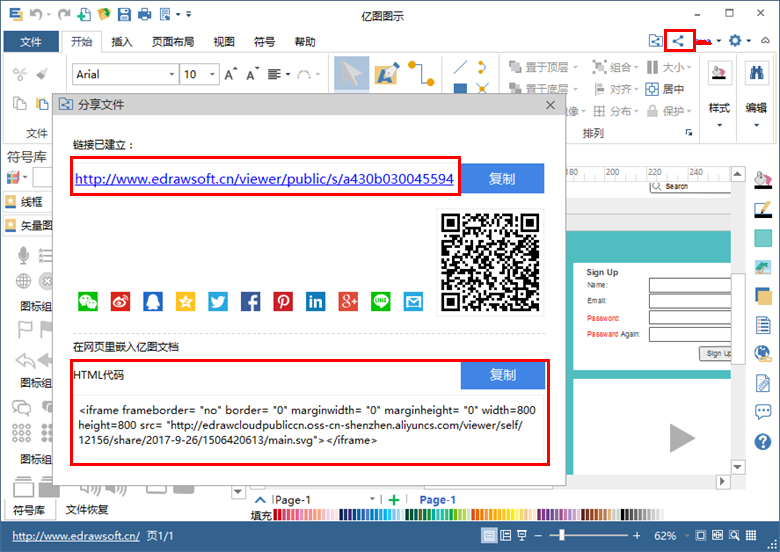
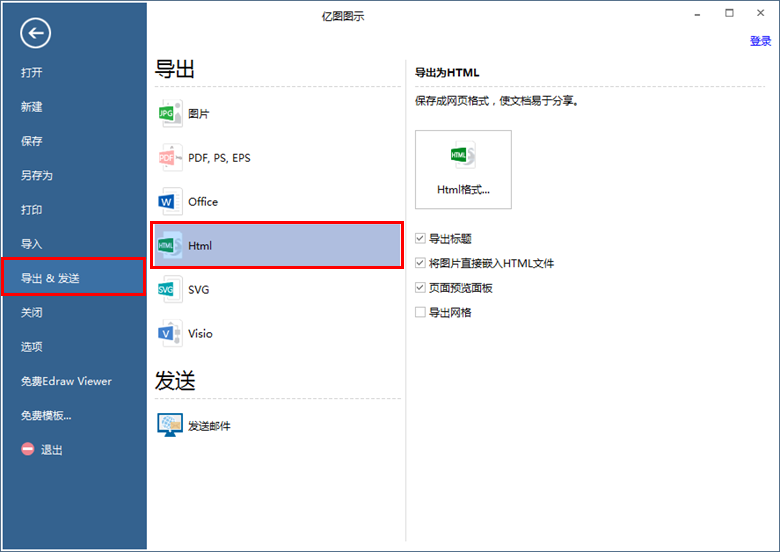
导出为HTML
1、直接导出为HTML格式。

2、通过分享功能,将文件分享为html格式,直接用浏览器就可以打开浏览。